Day10 | 你有正確清除浮動 float 嗎 ?
❒ 為什麼要清除浮動
父元素在未設定高度的情況下,是無法被撐開呈一個容器,所以會由裡面的子元素去撐開它。 但當子元素使用到 float 浮動,會造成左鄰右舍集體大爆走,導致父元素無法判斷子元素而無法被撐開。 這時就需使用清除浮動,讓使用 float 的子元素可以按規則在容器中移動。
❒ 怎麼清除浮動?
清除浮動的方式有很多種,這邊在父元素使用偽元素清除浮動的方式,程式碼如下:
1 | .clearfix:after{ |
▷ 下方用選單範例來看看,未使用清除浮動與使用清除浮動的差異
❶ 範例. 父層 .header 中加入靠左的 .menu
1 | <div class="header"> |
選單靠左,
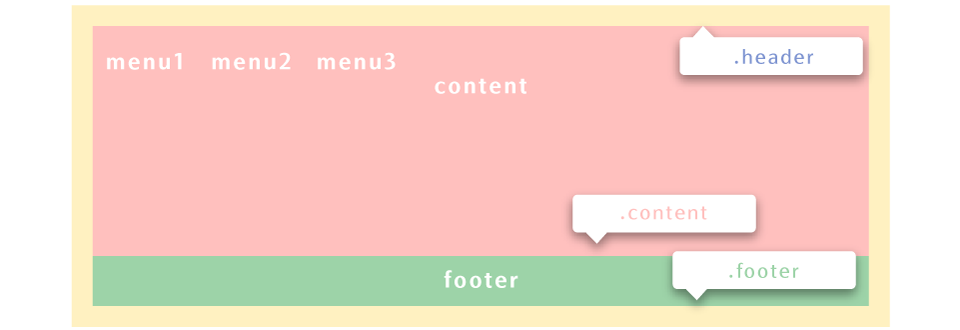
.menu li使用float:left;未做清除浮動,父元素.header無法判斷高度 ( 高度消失 ),下面的.content見上方有空位就會往上推擠。

為了還
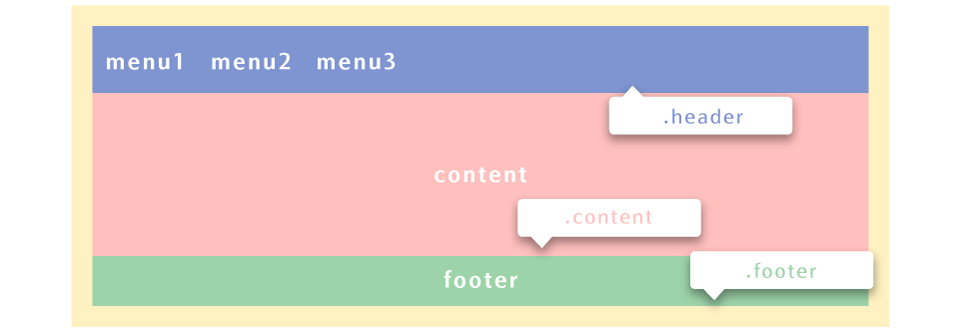
.header一個高度,需做清除浮動動作。要清除浮動的內容在父元素加上 clearfix 的 class 。選單
.menu li使用 float ,需在它的父元素.menu加上 clearfix 的 class。清除動作完成後,子元素與左鄰右舍歸隊,父元素能正確判斷子元素,高度完整被撐開。1
2
3
4
5.clearfix:after{
content:'';
display:table;
clear:both;
}
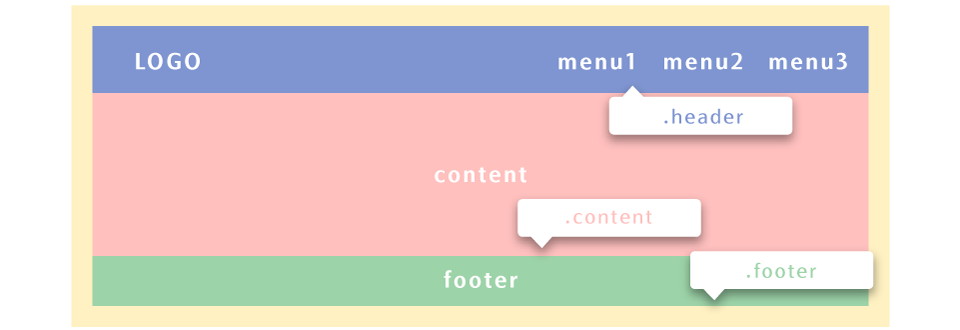
❷ 範例. 父層 .header 中加入 ➀ 靠左的 logo ② 靠右的 menu
1 | <div class="header clearfix"> |

.header子層中設定 float 屬性,讓 logo 靠左 、選單部分.menu靠右 &.menu li靠左對齊。1
2
3
4
5
6
7
8
9.logo{
float:left;
}
.menu{
float:right;
}
.menu li{
float:left;
}由上得知,使用到 float 的子元素有
.logo、.menu、.menu li,回到 HTML 中找尋它們的父元素做清除浮動的動作.logo父元素→.header.menu父元素→.header.menu li父元素→.menu