Day1 | CSS 選擇器與權重
❒ 什麼是 CSS 選擇器
CSS 選擇器可調整元素樣式。如下程式碼中,p 為選擇器,括號 {} 內為想要調整成的樣式。
1 | p { |
❒ 選擇器分類
- 基本選擇器
- 類別選擇器
- class 選擇器
- ID 選擇器
- 通用選擇器
- 屬性選擇器
- 狀態選擇器
- 複合選擇器
- 子選擇器 ( 直屬選擇器 )
X > Y - 後代選擇器
X Y - 相鄰兄弟選擇器 ( 鄰接同層選擇器 )
X + Y - 通用兄弟選擇器
X ~ Y
- 子選擇器 ( 直屬選擇器 )
- 偽元素
- 虛擬類別
下方只針對幾個比較常用的做整理。
❒ 複合選擇器
⠿ 直屬選擇器 X > Y
只有 X 直屬子層 Y 會有作用。
實作 1. 讓 li.item 直屬子層的 p 段落文字變紅色 CodePen 程式碼
1 | <ul class="list"> |
⠿ 後代選擇器 X Y
X 不管到第幾代的子層 Y 都會有作用
實作 1. 與直屬選擇器相同範例,使用後代選擇器則子層的文字皆會變紅色 CodePen 程式碼
⠿ 相鄰兄弟選擇器 X + Y
需與 X 相鄰的下一個同層 Y 才會吃到 CSS 樣式。
實作 1. 讓 333 文字變藍色 CodePen 程式碼
1 | <div class="content"> |
⠿ 通用兄弟選擇器 X ~ Y
於 X 同層且在後方的 Y 元素皆會執行 CSS 設定。
實作 1. 從文字3至文字6皆為紅色 CodePen 程式碼
1 | <p class="text1">文字1</p> |
⠿ X:nth-child(n)
X:nth-child(n)參數 n 從 1 開始,如果要指向第一個元素nth-child(1)。X:nth-child(數字n)參數中數字的倍數皆會執行 css 效果。
實作範例 CodePen 程式碼
1 | <style> |
⠿ X:nth-last-child(n)
X:nth-last-child(n)倒數參數 n 開始執行 CSS 樣式。
⠿ X:first-child 與 X:last-child
X:first-child指向 X 第一個元素X:last-child指向 X 最後一個元素
❒ 偽元素
⠿ :not
:not : 為 CSS 偽類,可排除特定的元素被選中。
範例 1. 在多個 p 段落中,排除第一個 p 段落文字變紅色
1 | p:not(:first-child) { |
❒ CSS 權重
先看權重,再看先後
- 任何元素選擇符
*: 0 分 ,沒有權級。 HTML標籤 ( 元素選擇器 )、偽元素選擇器:1 分。h1、p、ul、li等。
class選擇器、偽類選擇器:10 分。.title,前方以點開頭。
ID選擇器:100 分。#title,前方以 # 開頭。- 因為 ID 選擇器權重較高為 100 分,在寫文件會有樣式覆蓋上的麻煩,所以不建議於 CSS 使用,除非 js 操作。
inline style:1000 分。<h1 style=" ">title</h1>,直接在 HTML 標籤內寫 style。
!important:10000 分。.title2{ color:red; } !important
❒ 權重分數運算
.title h1 {}→ 10+1=11 ( class 選擇器 + HTML 標籤 ).qa-lost__title-link→ 10 ( class 選擇器 )#Stencil .Pos-r→ 100+10=110 ( ID 選擇器 + class 選擇器 )#atomic .Py , #atomic .Pt→ 100+10=110 ( 逗號不會有加分作用; ID 選擇器 + class 選擇器 ).on_sale li a , .sale_category li a , .sale_news li a→ 10+1+1=12 ( class 選擇器 + HTML 標籤 + HTML 標籤 )- 眾多一分的權重是會壓過一個十分的權重的。
.h2 .h2 .h2 .h2 .h2 .h2 .h2 .h2 .h2 .h2>.h2
- 權重相同時,後方會蓋掉前方設定。
❒ CSS 權重相關範例
Q1. h1 文字顏色為 ?
1 | <h1 class="title title2">TITLE</h1> |
1 | .title2{ |
答案: 1. 藍色 ( 這邊不管 HTML 的先後順序,以 CSS 先後順序為優先。)
Q2. 螢幕解析度在 769px 時,h1 文字顏色為 ?
Q3. 螢幕解析度在 568px 時,h1 文字顏色為 ?
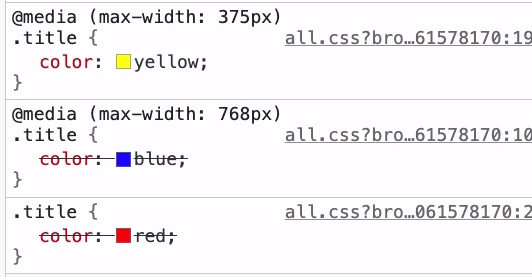
Q4. 螢幕解析度在 320px 時,幾個 .title 會被開啟 ?
Q2 ~ Q4 程式碼 ↓
1 | <h1 class="title">TITLE</h1> |
1 | .title{ |
答案:Q2. 紅色
答案:Q3. 藍色
答案:Q4. 三個 .title 都會被開啟,只是上方第一個與第二個會被 @media(max-width:375px{ } 的覆蓋掉。
Q5. 根據以下 CSS,在螢幕解析度 600px 時文字的顏色為何 ?
A. 紅色 B. 黑色 C. 黃色 D. 藍色
1 | @media (min-width: 576px){ |
答案: C 黃色 ( 先看權重再看先後,上方權重皆為 1 ,所以後方的 p 會覆蓋掉斷點中的 p 設定。)
參考資訊
- MDN - CSS 選擇器
- 偽元素選擇器
- 六角學院