Day4 | 淺談 Flex 排版外層屬性
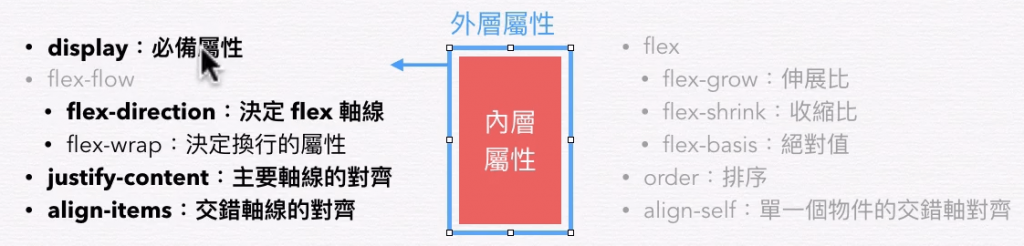
❒ Flex 的外層與內層屬性

- 外層 ( 外層 )
- 外層會用到的屬性:
display、flex-flow(flex-direction與flex-wrap的組合 )、flex-direction、flex-wrap、justify-content、align-items。
- 如果想要區塊元素作並排,可於父層使用
display:flex;。 - flex 都是設定在父層上,讓子層元素有 flex 的效果。
- 外層會用到的屬性:
- 內層 ( 子層 )
- 內層會用到的屬性:
flex-grow、flex-shrink、flex-basis、order、align-self。
- 子元素們會依照比例做伸縮調整,不會超出父層寬度。 ( CodePen 範例 )
- 子元素會自動延伸與同層內最高元素的高度。 ( CodePen 範例 )
- 範例中
.box 2沒有設定高度,但它會自動延伸與子元素中高度最高的.box3同高。
- 範例中
- 內層會用到的屬性:
- Flex 與 Float 差異在於不用做清除浮動,父層還是抓的到子層的高度。
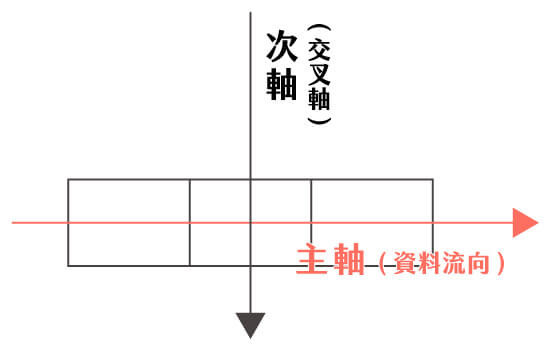
❒ 不要談 XY 軸,談資料流向
先判斷主軸方向再進行主軸與次軸設定

- 資料流走直向主軸就是直,資料流走橫向主軸就是橫的
- 資料流向 = 主軸;交叉軸 = 次軸
- 以上方圖示為例,資料流向 ( 主軸 ) 橫向,交叉軸 ( 次軸 ) 就會是直向。如果資料流向 ( 主軸 ) 為直向,交叉軸 ( 次軸 ) 就會變橫向。
- 資料流向 ( 主軸 ) 橫向預設為橫向
row。
❒ 外層屬性
先判斷「 主軸方向
flex-direction」,再進行「 主軸flex-wrap、justify-content」與「 次軸align-items」設定。
▷ flex-direction 方向
屬性值:
row( 預設 ) ,左至右。column,上至下。row-reverse左至右反向。column-reverse上至下反向。
▷ flex-wrap 換行
屬性值:
nowrap( 預設 ),不換行。wrap,換行。wrapwrap-reverse,依主軸決定直或橫的反向換行。
▷ flex-flow
flex-flow為flex-direction與flex-wrap縮寫,依序寫入flex-direction與flex-wrap。 例如:flex-flow:row wrap;。
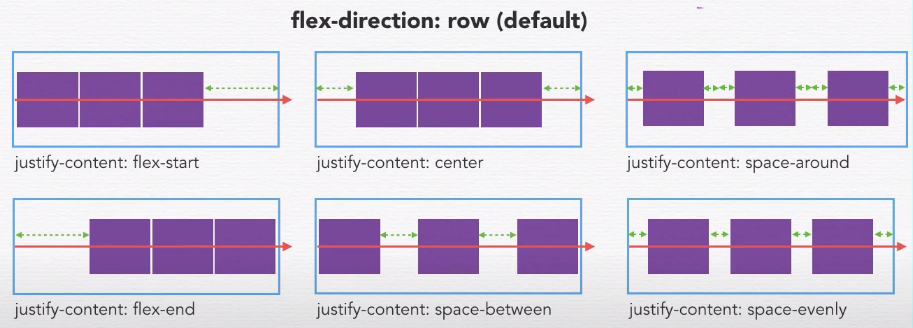
▷ justify-content 主軸對齊方式
主軸對齊使用
justify-content,次軸對齊使用align-items。
屬性值:
flex-start: 對齊主軸起點flex-end: 對齊主軸終點center: 對齊主軸水平線space-between: 平均分配每個元素,首元素與末元素會分別對齊主軸起點與終點。space-around:與space-around很像,但中間留白與左右邊線距離不一樣 。space-evenly: 與space-around很像,但中間留白與左右邊線距離一樣 。
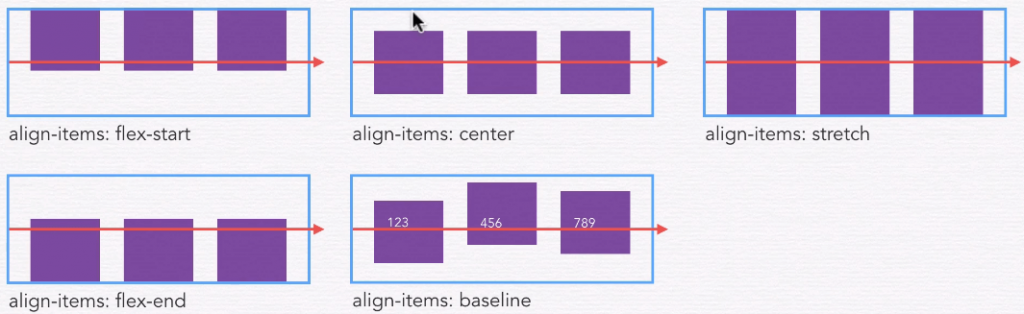
▷ align-items 次軸對齊方式
主軸對齊使用
justify-content,次軸對齊使用align-items。

flex-startflex-endcenterstrech: 延伸 100% 交錯軸。( 預設 )baseline: 讓並排元素的文字照基線做對齊。
▷ align-content 次軸對齊方式,但須多行才有效
align-content決定行之間的間隔,而align-items決定元素整體在容器的什麼位置。- 只有一行時
align-content是無效的。
❒ Flex 模擬器與遊戲
關於 Flex 屬性運用,可搭配下方模擬器與遊戲:
❒ 使用 Flex 遇到的一些問題統整
❶ flex 中圖片變型的原因
區塊設定 flex, 而 align-items 預設會是 stretch,會自動延伸與同層內最高元素
的高度 ,如果遇到隔壁排內容比圖片還多,圖片會因此產生變形。
可加上 align-items: center 就可讓圖片恢復原比例。
❷ align-items:baseline; 是做什麼的 ?
此出處於六角學院課程中問與答。
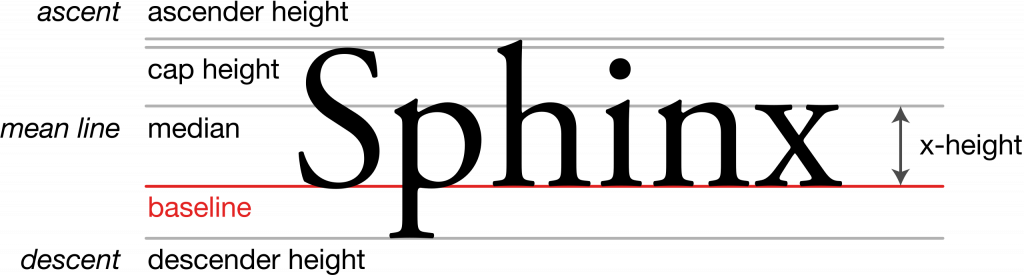
Baseline 是英文或其他西方文字會有的文字基線,讓英文字母能夠依照此基準線對齊,可以參考此連結。

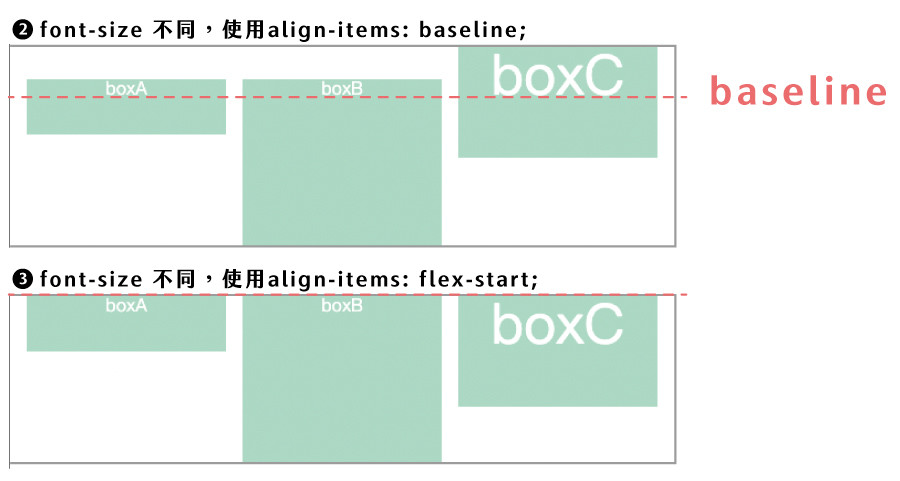
align-items: baseline就是讓並排的元素的交錯軸依照 baseline 對齊,因此可以看到若有元素中有文字內容看起來就會是下圖二這樣。

▲ 來源:align-items - CSS Reference ▲
❸ 如何辨別「 align-items:baseline; 」與「 align-items:flex-start; 」 ?
父層使用 row & align-items:baseline; ( CodePen 範例 ) :
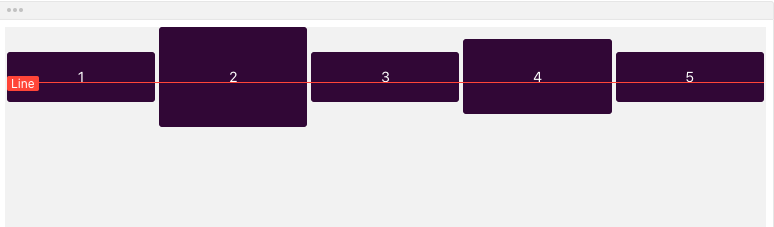
font-size相同 : 範例 ❶ 中看起來和align-items:flex-start;很像,都是靠上對齊。font-size不同 :- 使用
baseline:和範例 ❶ 相比,範例 ❷ 中就會比較明顯看到,.box們依內容文字基準線對齊。 boxC 高度是最高的,其他.box會用自己的 baseline 去對齊最高的 boxC 。 - 使用
flex-start:和範例 ❷ 相比,範例❸ 中可見對齊基準依次軸的起點位置。
- 使用

下篇繼續關於 Flex 內層屬性,flex-grow、flex-shrink、flex-basis、order、align-self。
❒ 參考資訊
- 六角學院 : 使用 HTML、CSS 開發一個網站
- Flex 六角線上模擬器
- Css coke - 玩轉 CSS Flex
- Flex 遊戲