Day7 | 垂直置中的一些排版方式
❒ flex 方式
適用:
區塊與文字排版皆適用。
作法:
- 父層使用
display:flex;搭配align-items: center;可將子層.box垂直置中於父層.container。 - 如需水平置中,可於父層
.container再加上justify-content: center;。 - CodePen 範例
❒ 偽元素搭配 inline-block + vertical-align 方式
作法:
- 如果需要水平置中可於父層加上
text-align: center;( 因為子層為inline-block)。 - CodePen 範例
❒ position + transform 方式
適用:
區塊與文字排版皆適用。
作法:
父層使用
position: relative;子層使用position: absolute;讓子層以父層為對齊標地。子層使用
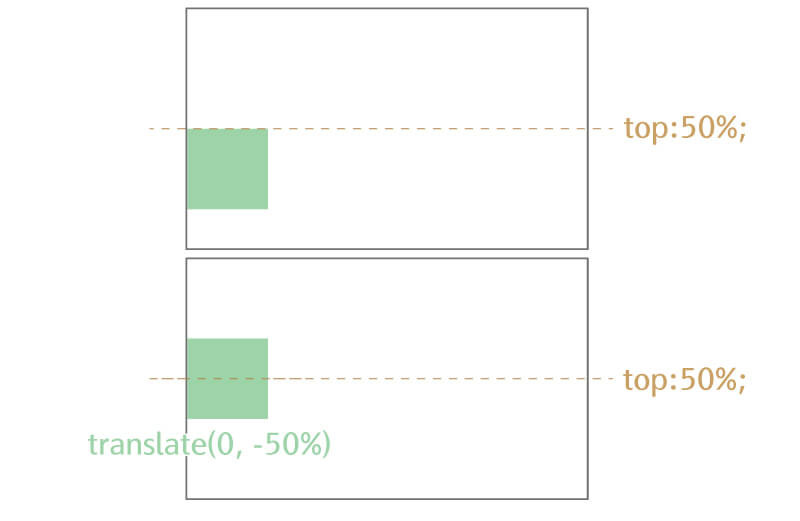
transform屬性的translate(X軸, Y軸)平移功能搭配top往下推50%距離,讓子物件置中。top:50%;讓子層物件上方與父層產生50%空間,這時物件還未垂直置中。translate(0, -50%)讓物件 Y 軸向上移動50%自身高度,達到垂直置中。

如需水平置中,可調整「
transform屬性的translate(-50%, -50%)」與「left:50%;」。left:50%;讓子層物件左方與父層產生50%空間。translate(-50%, -50%)讓物件 X 軸向左移動50%自身寬度,達到水平置中。
▷ 關於 translateX()、 translateY() 平移
translateX(單位或百分比, 單位或百分比)和translateY(單位或百分比, 單位或百分比),可以用來平移元素,()內可以為正值、負值。translateX()、translateY()可縮寫為translate(X軸, Y軸)。translate(X軸百分比, Y軸百分比)的百分比單位是利用物件自身的尺寸作為 100%。
❒ 搭配 margin 方式
適用:
只適用於有明確尺寸的區塊。
作法:
- 父層使用
position: relative;子層使用position: absolute;讓子層以父層為對齊標地。 - 子層區塊將
topbottom設為0搭配margin: auto;。 - Codepen 範例