淺談 Box-Model 盒模型
Box Model 盒模型
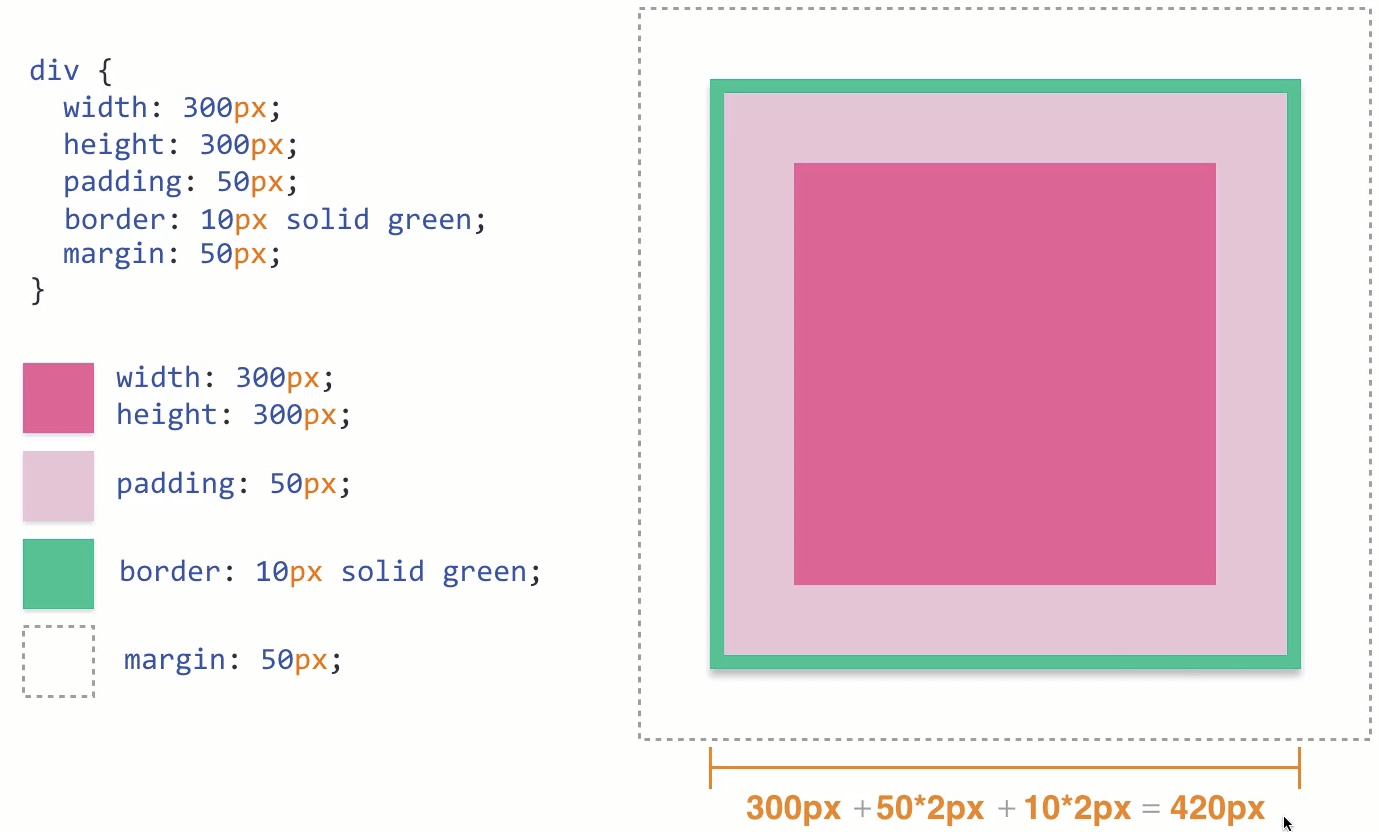
Box Model 盒模型主要由四個部分組成,由內而外分別是 content、padding、border、margin。CSS 裏面,HTML 的每個元素都可以被視為一個盒子 ( Box Model 盒模型 ),可使用 padding、border、margin 對這個盒子做調整。
content 為盒子的原尺寸,而 padding、border 的使用會影響此盒子的尺寸,所以可以搭配 box-sizing:border-box; 就不會增加盒子本身的尺寸。
CSS 屬性 margin 、 padding、border
margin 外距
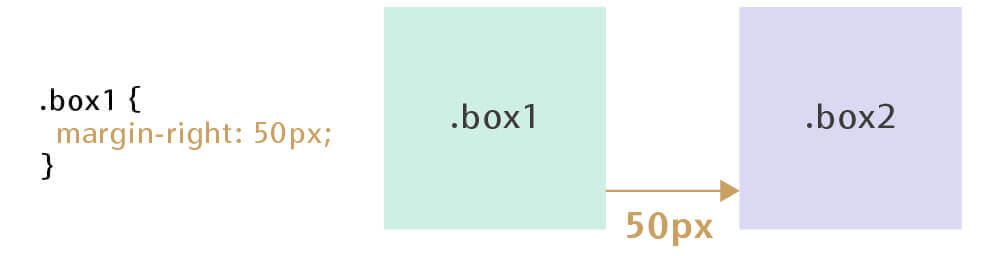
推盒模型的「 外 」邊距。
CodePen 範例程式碼中,box1 元素向外面右邊推了 box2 元素 50px 距離。

padding 內距
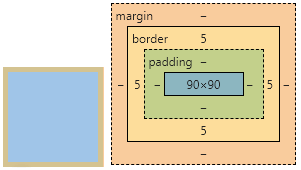
增加盒模型「 內 」的留白距離。
CodePen 範例程式碼 中,div 標籤的盒模型向內往四周推了 30px 的距離 ( 綠色範圍處 ),div 盒模型內的子層文字內縮了 30px 的距離。

border 邊框
圍繞盒模型周圍的邊框。( 下圖黃色範圍 CodePen 程式碼 )

Box Model 區塊模型中使用 margin、padding、border 帶來的變化
使用 margin
margin 是推外邊界,所以不會影響 box 的原始尺寸。CodePen 程式碼

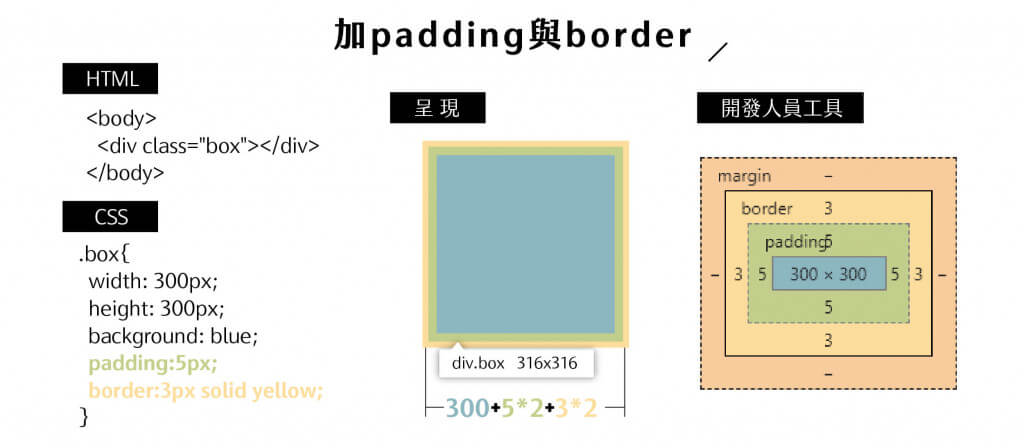
使用 padding 與 border
- 盒模型使用
padding與border皆會改變 box 的原始尺寸,盒模型由 300 x 300 → 316 x 316。 - 解決方式 : 可使用
box-sizing: border-box;來解決尺寸問題,下方會有解說。

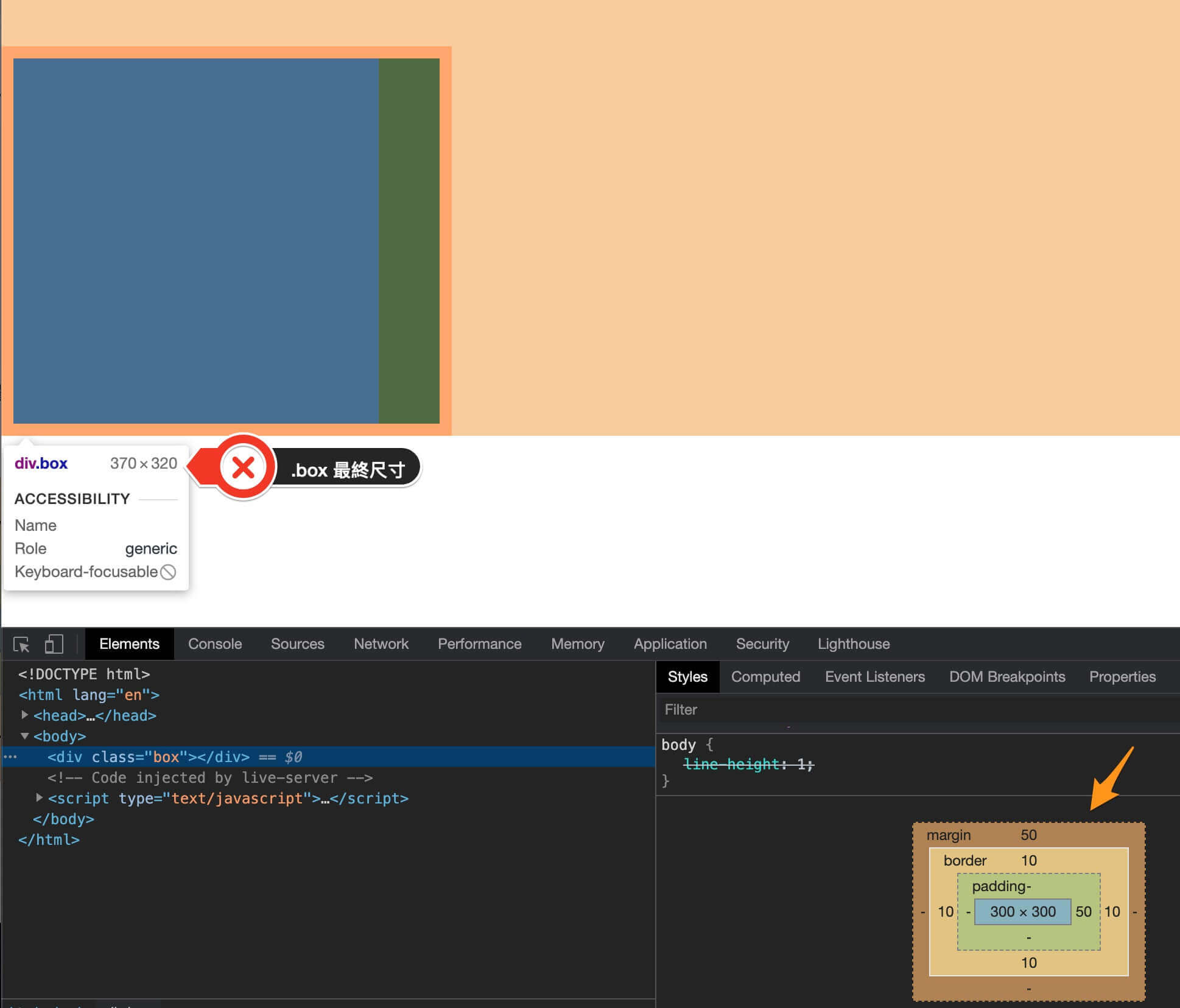
範例 |計算 Box Model 盒模型尺寸
下方為 box 資訊,請問最終 box 的大小?
1 | .box{ |
margin不會影響 box 大小,只有padding與border會有影響。- box 尺寸運算方式為 :
width : 300px + 50px (
padding-right) + 20px ( 左右boder) = 370px。height : 300px + 20px ( 左右
boder) = 320px。

解決盒模型內 padding 與 border 帶來的影響,可使用 box-sizing:border-box
當你設定一個元素樣式為 box-sizing: border-box;,這個元素的 padding 和 border 將不會增加元素本身的寬度。
css3 新語法。
box-sizing: border-box;對margin是無效的,margin本來就不會對元素的大小有影響。如果整個網頁都會用到
box-sizing:border-box;可統一寫在一起,加入*星號,讓所有的 HTML 吃到此標籤。1
2
3*,*:before,*:after{
box-sizing: border-box;
}使用
box-sizing與未使用box-sizing差異,可參考此 CodePen 範例程式碼 搭配開發人員工具做查看。
參考資料
- 六角學院 : 使用 HTML、CSS 開發一個網站
- Wibibi - CSS box model
- 深入理解 CSS Box Model ( 盒子模型 )