Day6 | 淺談 Grid 排版
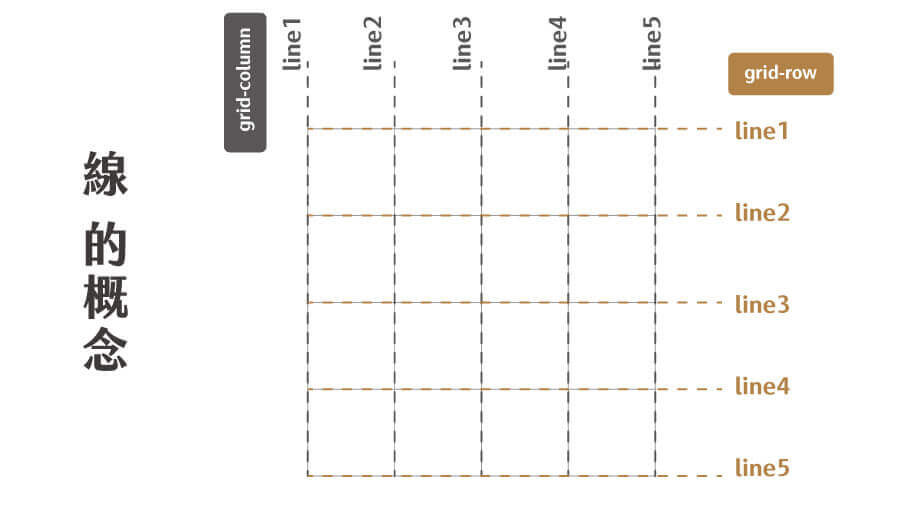
grid 排版上類似表格,先於外層使用 row 與 column 畫出所需數量的列與欄格線,內層設定好區塊後再放置外層的格子中。
❒ 外層屬性
- 「
grid-template-rows|columns」與「grid-auto-rows|columns」擇一使用。
屬性:
display- 屬性值為
grid。
- 屬性值為
grid-template-rows設定格線列- 屬性值可為
百分比、px、fr。
- 屬性值可為
grid-template-columns設定格線欄- 屬性值可為
百分比、px、fr。
- 屬性值可為
grid-auto-rowsgrid-auto-columnsgrid-template-area:需搭配內層屬性grid-area。- 屬性值:設定區塊位置,把內層自訂名稱
grid-area屬性值帶入,像排格子一樣。 - 屬性值中如果要產生空白也可使用
.。CodePen 範例
- 屬性值:設定區塊位置,把內層自訂名稱
grid-auto-flow可控制主軸為平行或垂直。- 屬性值:
row、column。
- 屬性值:
justify-items、justify-content、align-content:與 flex 用法一樣。grid-gap、grid-column-gap、grid-row-gap: 格線水平與垂直間隔。
▷ grid 格線單位 fr
fr為 grid 的格線單位,分數的部分需使用fr為單位。grid-template-columns: 2fr 2fr 1fr 1fr;為 2/6 2/6 1/6 1/6 ( 分母 6 為 2+2+1+1 )。
▷ 縮寫
grid-template-rows|columns列欄屬性值相同時可使用 repeat,為repeat(次數, 格線)。
1 | /* 等同於 25% 25% 25% 25% */ |
❒ 內層屬性
- 「
grid-area」與 「grid-row、grid-column」擇一使用,遇到多欄位可使用「grid-row、grid-column」比較方便,下方會有範例。
屬性:
grid-area:需搭配外層屬性grid-template-area。命名好自訂名稱後,帶入「 外層grid-template-area」 的中,也就是看內層的區塊要放到外層的哪些格子內。- 屬性值:自訂名,例
grid-area: A1,A1 為自訂名。
- 屬性值:自訂名,例
grid-row- 屬性值:
從第幾條線開始/從第幾條線結束;,例1/3即從第一條線開始到第三條線結束的區塊。 - 屬性值也可為負數 ( 倒數的意思 ),在外層沒有設定幾欄幾列時也可使用,例
2/-3即從第二條線開始至倒數第三條線結束的區塊。 - 為
grid-row-start、gird-row-end縮寫
- 屬性值:
grid-column- 屬性值與
grid-row一樣。 - 為
grid-column-start、gird-column-end縮寫
- 屬性值與
justify-self、align-self:與 flex 用法一樣。

❒ 實作
▷ 實作 1. grid-template-rows|columns 搭配 grid-area
1 | <div class="container"> |
1 | .container { |

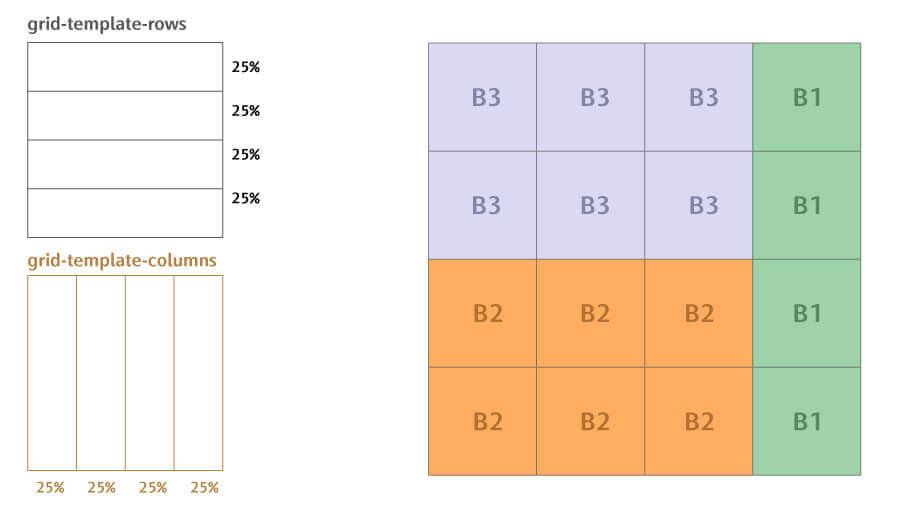
- 外層使用
grid-template-rows|columns分別設定要幾欄幾列。 - 內層自行命名要哪些區塊,這邊設定三個區塊
.AA.BB.CC分別命名為B1B2B3。 - 把命名的區塊帶回外層的
grid-template-areas空間中,如上圖。注意:外層
grid-template-areas中「 空間是不能分離的 」不然會無法顯示。如下,把列中第二排第三個 B3 改成 B1,就無法正常顯示囉!1
2
3
4'B3 B3 B3 B1'
'B3 B3 B1 B1'
'B2 B2 B2 B1'
'B2 B2 B2 B1'
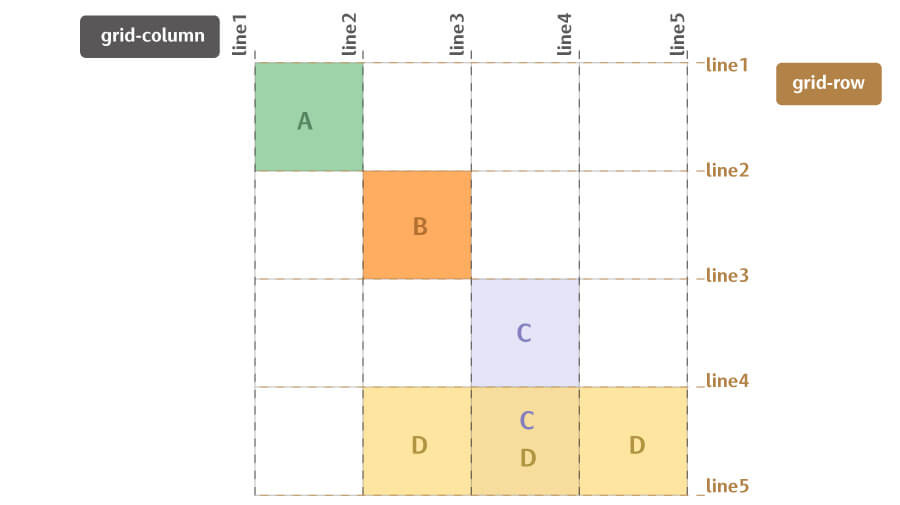
▷ 實作 2. grid-auto-rows|columns 搭配 grid-row|column
- 內層使用
grid-row|column,外層就可以不使用grid-template-areas。 - 內層使用
grid-row|column是可以讓內層區塊重疊的,如範例中 C 與 D 。 - 如果不想要使用
grid-auto-rows|columns也可以使用grid-template-rows|columns自己先設定好要幾欄幾列。

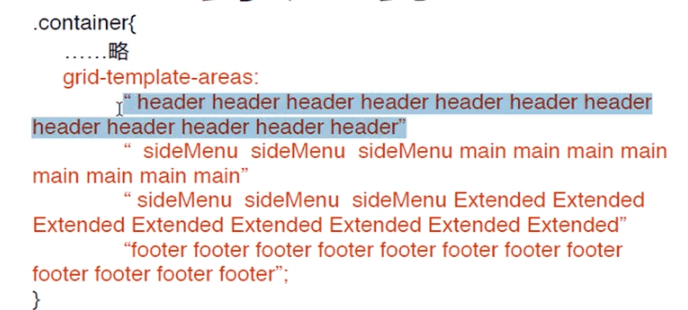
▷ 實作 2-2. 遇到很多欄列的組合

// 圖片出處:CSS GRID / CSS格線好好玩【完整版】 | CSS教學 | CSS格線 ↑
- 遇到很多欄列的組合,使用 「
grid-template-rows|columns、grid-template-area」搭配grid-area就會呈現上圖中密密麻麻的grid-template-area,這時就可以改用 「grid-auto-rows|columns搭配grid-row|column」。
❒ 使用 grid-auto-rows|columns 沒有指定欄列數,怎麼會產生格線?
父層欄列都使用 grid-auto-rows|columns 屬性值為 1fr,沒有指定欄數,怎麼會產出格線?
- 這是個隱形格線的概念:設定的格位超過既定格位,他就會自動產生新的格子。也就是父層欄列都設定了 auto,子層開始到結束的欄列如果超過父層的欄列,就會自動生成新的格子。