Day19 | JS 陣列與物件
❒ 物件結構
宣告物件的兩種方式:
- 物件實字 ( 較常用 )
- 建構式
➊ 物件實字
1 | // 結構 |
透過物件實字定義物件,就可於物件中加入值:
- 物件內分別加入屬性 ( property ) 及屬性值 ( value ),如要增加多個可使用逗號隔開。
property- 一個屬性對應一個屬性值。
- 屬性名稱不論是否為數字都會是字串型別。
value: 可以是物件、函式、純值。
1 | // 透過物件實字定義物件,就可於物件中加入值 |
➋ 建構式
1 | // 架構 |
建構式與物件實字不同使用上要注意的部分:
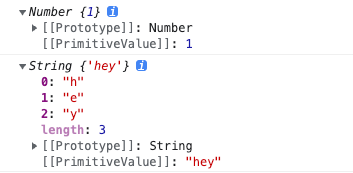
1 | var number = new Object(1); |
- 插入數字在
new Object括號內,會產生 number 的為包裹物件。 - 插入字串在
new Object括號內,會產生 string 的為包裹物件。

❒ 物件取值、新增、刪除
關於物件與陣列的更多方法可參考下篇文章:Day20 | 陣列與物件常用的方法
取值
.的方式 →object.屬性- 字串取值的方式 →
object['屬性']
新增
.的方式 →object.屬性- 字串取值的方式 →
object['屬性']
刪除
delete object.屬性delete object['屬性']
❒ 變數及物件屬性的差異
變數無法被刪除,屬性才可以被刪除
範例
1 | var a = 1; |
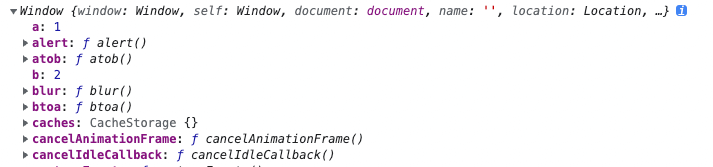
開發者工具中以
console.log(window);可見a與b都在 window 根目錄下。

a是透過變數的方式新增 (var、let、const宣告的變數 )。b是透過屬性的方式新增,等同於window.b( window 內的屬性 )。承上,所以使用
delete b;是可刪除b屬性,但使用delete a;是無法刪除a變數。
❒ 物件與純值
純值無法新增屬性,物件 ( 陣列、函式 ) 可以。
- JavaScript 有兩種型別,分別為物件與純值。
- 純值:基本型別 ( number、string、boolean、null、undefined )。
- 除了物件外,陣列、函式也都是物件型別,所以可以新增屬性。
- 函式比較特別的部分為使用
typeof會印出 function,因為函式屬於物件型別下的一個子型別,可透過下方範例2 來驗證函式為物件型別。
- 函式比較特別的部分為使用
範例 1. 純值無法新增屬性,物件可以
1 | var nameIs = {}; |
console.log(nameIs);印出{dog: '小黑'}。console.log(nameString);印出小白。因為純值無法新增屬性。
範例 2. 函式也為物件型別,可以新增屬性
1 | function callName() { |
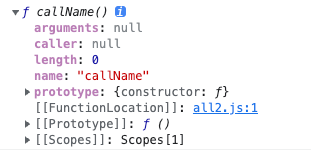
console.dir可看見物件的所有屬性內容,使用此方式可看到開發者工具中函式變成一個物件形式,裡面多了一個caller( 被呼叫的能力 )。

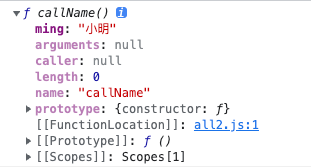
於
callName函式新增屬性,再看看開發者工具,裡面多了一個剛剛新增個屬性。

❗ 注意:函式裡
name屬性是無法被覆蓋的,所以函式新增屬性不可為name。
❒ 未定義的物件屬性預設值
在物件下未定義的屬性它的屬性值會是 undefined,在 undefined 上是無法新增任何屬性,如下範例 1。
範例 1. 在物件下於未定義的屬性新增屬性值
1 | var family = { |
- 會顯示錯誤訊息:
Uncaught TypeError: Cannot set properties of undefined (setting 'child') - 因為
father並沒有定義 ( 不存在 ),所以它的值為undefined,在undefined上是無法新增任何屬性。
範例 1. 的解決方法
➊ 於物件內新增 father 屬性,屬性值為空物件。
1 | var family = { |
➋ 在物件上新增屬性,此屬性直接定義物件結構
1 | var family = { |
❒ 陣列結構
陣列也是物件型別的一種,但使用上還是有些不同。
宣告陣列的方式:
- 陣列實字
➊ 陣列實字
1 | // 以中括號來定義一個陣列 |
- 與物件不同的是陣列不需要屬性與屬性值,可直接插入數值或其他型別。
- 另外陣列內也可以插入一個物件。
❒ 陣列取值、新增、取長度
關於物件與陣列的更多方法可參考下篇文章:Day20 | 陣列與物件常用的方法
取值
方式: 透過索引取值
陣列中資料的索引位置從第
0開始,要取得某筆資料就直接取陣列中第n筆資料 →Array[n]。1
2
3// 如果要取得陣列中的 true
var newArray = [ 1, 'text', true];
console.log(newArray[2]);
新增
方式:push()
此新增方式會新增至陣列的最後一筆 →
Array.push(放置要新增的資料);1
2
3var newArray = [ 1, 'text', true];
newArray.push(5);
console.log(newArray);
取陣列長度
方式:Array.length
1 | var newArray = [ 1, 'text', true]; |
陣列中新增屬性不影響陣列長度
範例:
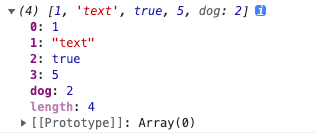
1 | var newArray = [ 1, 'text', true]; |
newArray中新增dog屬性,可見陣列並沒有把此屬性列入陣列長度。

陣列沒有依照索引順序新增,跳過幾個索引新增資料會發生什麼事?
- 使用中括號新增值時,如果中間有空的部分 ( 跳過某幾個索引位置 ), JS 會自動在這些位置補上空值
undefined,這會影響到陣列長度 ( 那些空值也會加入到索引長度中 )。 - 陣列沒有依照索引順序新增跳過幾個索引,陣列長度會自動補齊但跳過的那幾個索引值會為
empty( 不存在的空的陣列內容 ),取值時會呈現undefined。
範例:
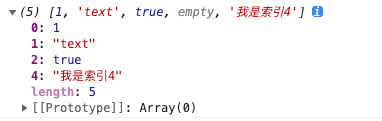
1 | var newArray = [ 1, 'text', true]; |
newArray陣列中跳過索引 3 直接在索引 4 新增一串文字我是索引4,會看到索引 3 部分呈現empty,展開後也不會看到索引位置 3 的部分。

console.log(newArray[3]);取索引 3 的值會印出undefined。
印出陣列的所有內容
方式: 使用 for 迴圈
1 | var newArray = [ 1, 'text', true]; |
let i = 0;- 先宣告一個
i索引,位置等於 0 。
- 先宣告一個
i < newArray.length;i++- 當索引位置沒有比陣列長度長時,就會依序增加上去 ( 從 0 1 2 3 加上去 )。