Day21 | 物件的方法介紹-針對物件本身屬性操作的方法
❒ 屬性特徵
有很多原型是無法透過 chrome console 查看它的特徵,下方會依序介紹物件屬性比較特別的特徵,這些特徵也可以運用於框架間作出特別的效果。
調整物件本身屬性特徵( 參數 ) 的方法
Object.defineProperty:一次調整一個屬性。Object.defineProperties:一次調整多個屬性。
defineProperty 與 defineProperties 可調整的屬性特徵 ( 參數 )
value:屬性本身的值,預設會為原來的值。writable:可否寫入,預設為 true。configurable:可否被刪除,預設為 true。enumerable:可否被列舉,預設為 true。
❒ Object.defineProperty ( 一次設定一個屬性 )
結構:Object.defineProperty(物件, 屬性, 參數);
1 | // 參數可以只帶入要設定的即可 |
屬性依字串形式帶入。參數為defineProperty可以調整的屬性特徵( 參數 ),分別有:- 屬性的值
value:可以去讀取或寫入這個值。 - 可否寫入
writable:一般來說值都可以被寫入,但可以使用defineProperty去限制屬性跟值是否可以被寫入。 - 可否被刪除
configurable:可設定此屬性是否可被刪除。 - 可否被列舉
enumerable:當不知道物件內有哪些屬性,可使用for (變數 in 物件) {}方法一一讀出物件內的屬性,一般來說這些屬性都可被讀出,可否被列舉意思為可限制哪些屬性是不可被列舉,當使用for in就不會讀到禁止被列舉的一些屬性。
- 屬性的值
Object.defineProperty只能做到淺層保護,當屬性為物件時defineProperty只能對當下屬性做限制,不能對物件裡面的屬性做限制。可參考下方「 Object.defineProperty 其他使用方式 - 範例 2 」。
範例 1
1 | var person = { |
writable: false 屬性無法被寫入
person中的a屬性就無法被寫入其他值。CodePen 範例- 但因為是靜默的錯誤,所以並不會跳出錯誤訊息。
configurable: true 屬性無法被刪除
- 範例中可見 b 屬性設定了
configurable: true,,使用delete person.b;是無法被刪除的。 CodePen 範例- 但因為是靜默的錯誤,所以並不會跳出錯誤訊息。
enumerable: false 屬性無法被列舉
- 白話來說就是被設定的屬性當要一一列出時,是不會被顯示出來的。
- 範例中 c 屬性被設定無法被列舉,所以當使用
for (變數 in 物件) {}把物件屬性一一列出時,屬性 c 就不會出現。CodePen 範例for (var key in person) {}此方式會把person屬性帶到key上。
❒ Object.defineProperty 其他使用方式
範例 1. 新增物件屬性
1 | var person = { |
- 屬性中使用物件內沒有的屬性,並於參數 value 加入值,可直接把新的屬性與屬性值加入物件中。
範例 2. Object.defineProperty 只能做到淺層保護
1 | var person = { |
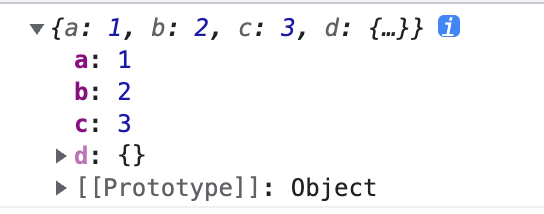
Object.defineProperty只能做到淺層保護,當屬性為物件時defineProperty只能對當下屬性做限制,不能對物件裡面的屬性做限制。範例中新增 d 屬性,屬性值為空物件,並設定不能寫入。
console.log(person);查看 d 為淺色,writable: false在 d 屬性上有效。

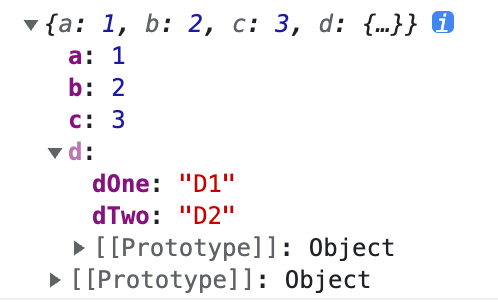
在 d 的物件裡面新增屬性
dOnedTwo,console.log(person);查看 d 物件裡面的屬性為深色,writable: false在 d 屬性裡面的物件是無效的。

❒ Object.defineProperties ( 一次設定多個屬性 )
結構:Object.defineProperty(物件, {屬性們加上特徵});
1 | Object.defineProperties(物件, { |
範例1. 以調整屬性 a 與 b 的屬性值為例
1 | var person = { |
參考資訊
- JavaScript 核心篇