客製 Sass 模組化設計
❒ 前言
自訂 Sass Module ( 像 BS ) 上傳 GitHub 並於要使用的專案中安裝使用,就不需要每次開發都重新架設環境,可加速開發效率。
此文將會提到 ➀ 客製 Sass 模組化 ➁ 升級模組框架並新增版本號 ➂ 於專案引用不同版本號模組。
❒ 使用環境
- VSCode
- Live Sass Compiler 套件
- Live Server 套件
- npm ( 管理模組 )
- Git ( 做版本控制 )
- GitHub ( 模組上傳至此,方便更新版本並隨時於新專案安裝使用 )
❒ 流程
- 建立一個框架,並包含變數、基本樣式、Package.json。
- 上傳到 GitHub。
- 建立一個專案,引用該框架內容。
- 升級框架,並增加版本號。
- 專案升級,選擇特定版本號。
- 預設值覆蓋。
❒ 為何需要預先定義模組
- Dry ( Don’t repeat your self ),重複的事情別一直做。
- 確保團隊開發視覺一致
- 依據公司需求客製的擴展性
- 視覺設計
- 設計具有參考
- 設計語言部會隨著專案不同而改變
- 模組受到版本控制
❒ 客製 Sass 模組並上傳至 GitHub
❶ 建立 Sass 模組化的資料夾,使用 npm 操作版控
本地端新增專案資料夾 SassModuleNote_sample ( 可自行命名 )。
npm 版控,先初始化
npm init。- 專案內會產生 package.json 檔案。
- package.json 內的
"name"為專案名稱 SassModuleNote_sample,從 GitHub 拉下的資料夾也會是相同名。
專案內新增 scss 檔案 :
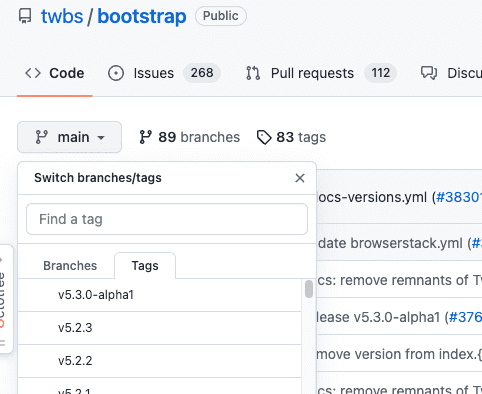
可參考 Bootstrap GitHub 中的 scss 資料夾來製作自己的 Sass 模組化資料,製作好後就可以進入下個步驟上傳至 GitHub。
_variables.scss( 不會被編譯 )SassModuleNote_sample.scss( 會被編譯 )1
2// _variables.scss
$primary-color: #00cc99;1
2// SassModuleNote_sample.scss
@import "variables";
目前未調整編譯後的 css 檔案位置,先不要點擊 VSCode 下方的 Watch Sass。
❷ 調整 Sass 檔案輸出的位置
專案路徑 : VSCode 設定 / 工作區 ( Workspace ) / 開啟 JSON 設定 : settings.json
自訂 Sass 輸出位置 settings.json
1 | // ----- 工作區 settings.json |
"savePath"中編譯後的 css 檔案可自訂要放哪個位置。- 調整好後,點擊 VSCode 下方的 Watch Sass 就會編譯出 dist 資料夾內含 css 檔 ( 展開與壓縮格式的 css 檔 )。
補充 :
- format : 編譯後的 CSS 格式。
- expanded : 未壓縮。
- compressed : 壓縮。
- extensionName : 編譯後產生的副檔名。
- savePath : 此檔案儲存的路徑,請自行調整路徑。
❸ 上傳至 GitHub
➀ 專案執行 git 指令做版控
1 | git init |
➁ 於 GitHub 新增 Res,把模組化專案上傳至 GitHub
- 把 GitHub 中
…or push an existing repository from the command line內的指令複製貼入 VSCode 終端機。
❒ 於新專案中使用剛上傳至 GitHub 的客製 Sass 模組
❹ 把剛上傳的 Sass 模組化拉下來新專案使用
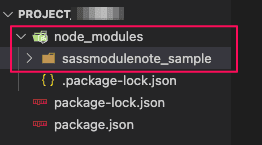
完成上方 ❶ ~ ❸ 步驟後,之後有新的專案,就可以使用下面方式把自製的 Sass 模組化資料夾拉下來使用囉! ( 拉下來後會顯示在 node_module 資料夾內 )
本地端新增一個名為 project 專案資料夾。
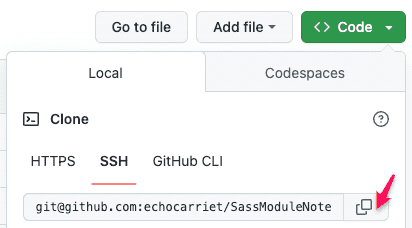
複製剛上傳 GitHub 模組化專案 ( SassModuleNote_sample ) 的連結。

project 專案拉進 VSCode → 終端機執行初始化指令
npm init( 如果沒有做細部設定可直接一直按 Enter ) → 終端機內輸入指令npm install 步驟2的URL —-save。加上
--save除了會把 GitHub 模組化專案的框架內容直接存於 package.json,也會把 GitHub 模組化專案的框架拉下來。框架拉下來後可於node_module資料夾內看見。
專案內新增 index.html 與 scss 資料夾與檔案
- 專案 / scss 資料夾 / all.scss
all.scss 裏面引入客製模組的 ➀ 所有 scss ② 所需的 scss 檔案,擇一即可。
1
2
3
4
5// 引入SassModuleNote_sample專案內所有scss檔案
@import '../node_modules/SassModuleNote_sample/scss/SassModuleNote_sample';
// 引入SassModuleNote_sample專案所需的scss檔案,以變數為例
@import '../node_modules/SassModuleNote_sample/scss/_variables';按下 Watch Sass 前請先參考「 ❷ 調整 Sass 檔案輸出的位置 」調整編譯出來的 css 檔案位置。
- 專案 / index.html 匯入編譯後的 css 檔案,上方 4.ii 就可以套用自製的模組囉!
- 專案 / scss 資料夾 / all.scss
如果自製的模組有分不同版本號,抓下來沒選要安裝哪個版本號就會抓下最新版的,想要在專案中使用特定版本號可參考下方「❒ 新專案中引用 Sass 某版本號模組化 」做法。

❒ Sass 模組化於 GitHub Res 做版本號更新
隨著日後維護會有更新我們自己客製 Sass 模組化資料的需求,可參考下面方法來替不同時期的 Sass 模組化資料標記上不同的標籤。

有兩種方式可於 Sass 模組化加上不同版本號的標籤 ( tags ):
- 使用 Source Tree 。
- 使用指令方式。
❶ Source Tree 加上標籤 tags
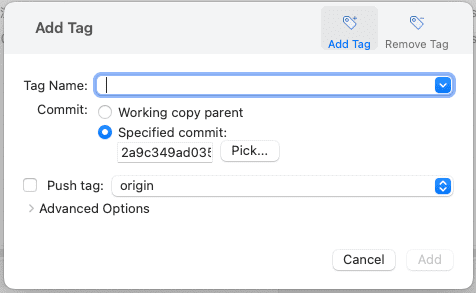
於要加上版本號的 commit 點上,點擊右鍵 Tag 於視窗中的 Tag Name 加入標籤名稱 ( 例,v1.0.0 )。

VSCode 中使用指令推上去 GitHub →
git push origin --tags
❷ 使用語法加上標籤 tags
使用
git log查詢要加上版本號 commit 點的 SHA-1 值。如果想在某個 commit 加上標籤 →$ git tag 標籤名 commit的SHA-1值前六碼( 文章 )1
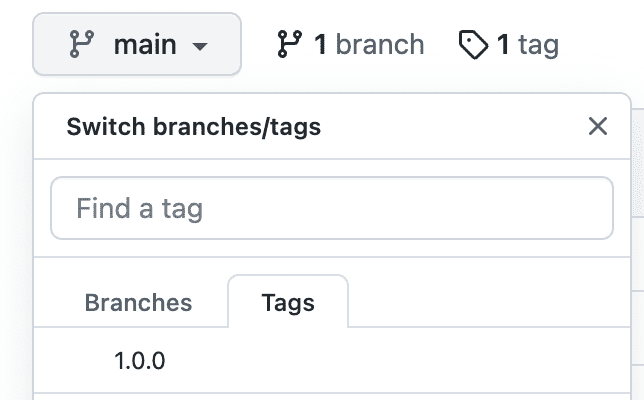
git tag v1.0.0 d550d5
記得要在推上去 GitHub 做更新 →
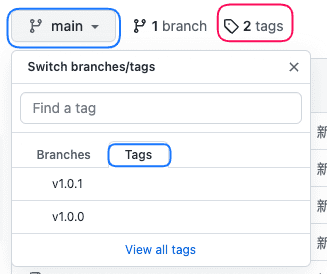
git push origin --tags,GitHub 就可以看到剛剛新增的 v1.0.0 版本號囉 !(git push 遠端節點名稱 —-tags)
❒ 新專案中引用 Sass 某版本號模組化
如果要引用新模組化的專案,但本地端已經有拉下舊的模組化就需要先反安裝 package.json 中的 “dependencies” →
npm uninstall GitHub數據庫URL --save。1
2// 以上方自己客製的 Sass powerful framework 專案為例
$ npm uninstall github:echocarriet/powerful_framework --save再安裝要的版本號模組 →
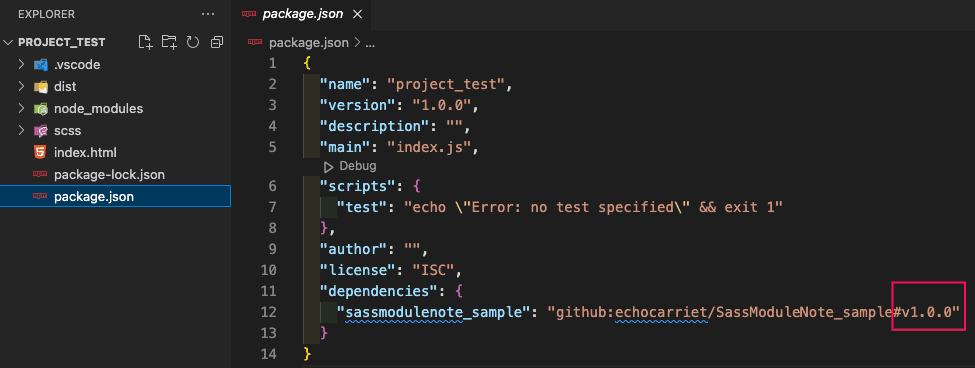
npm install Github數據庫URL\#版本號 --save,可見 “dependencies”: 路徑後方多了版本號,並重新按一次 VSCode 的 Watch Sass 做編譯,版本號會透過 package.json 做管理。1
npm install [email protected]:echocarriet/SassModuleNote_sample.git\#v1.0.0 --save

如果想要在專案使用其他版本號,例如 v1.0.1,有兩個方式:
➀ 使用指令
下指令 npm install Github數據庫URL\#版本號 --save,專案的 package.json 內可見 “dependencies” 路徑後方會顯示版本號 v1.0.1。
1 | npm install [email protected]:echocarriet/SassModuleNote_sample.git\#v1.0.1 --save |

② 於專案的 package.json 修改
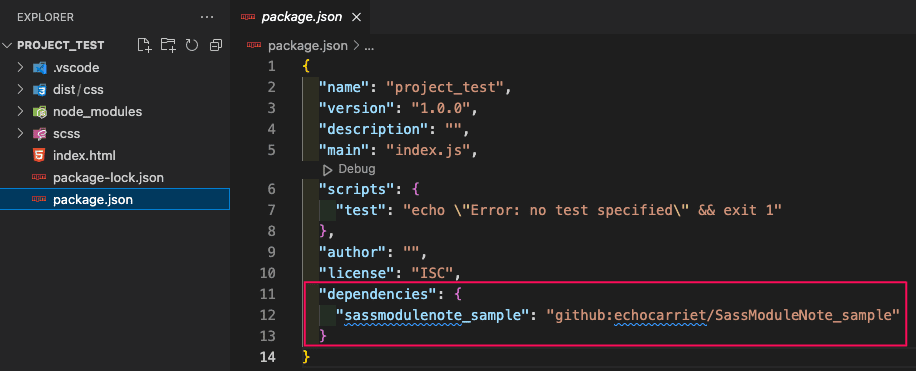
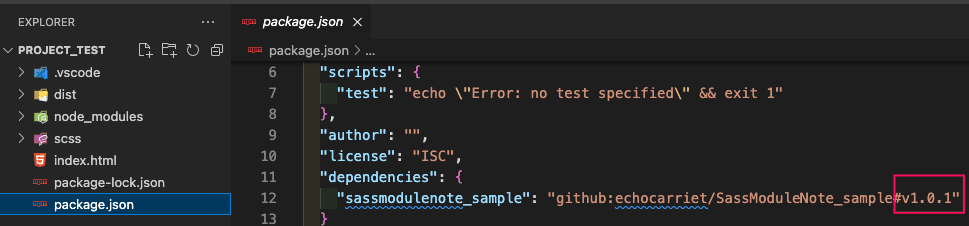
開啟專案 / package.json 中的 “dependencies” 直接在路徑後方修改版本號
1
2
3
4
5
6// package.json
{
"dependencies": {
"powerful-framework": "github:echocarriet/powerful_framework#1.0.1"
}
}接著刪除整個 node_module 資料夾 → 執行
npm install它就會載回 package.json 內的資訊包含剛剛我們修改的新的版本號 v1.0.1 模組。
❒ 此文自製 Sass 模組的 GitHub Res Demo
❒ 參考資訊
- 卡斯伯 - Sass 資料夾結構
- 六角學院
- 中大型 CSS 專案 實戰管理術 ( 直播課程 ) - 模組化設計