簡述 Vue Cli 並以 GUI 介面操作
為什麼要用 Vue Cli
- 前端開發日益複雜,每個開發者習慣亦有很大不同,因此整合性的工具可以減少彼此開發上的差異。
- 編譯環境越來越複雜,缺乏整合工具將會在每次專案都耗去大量時間。
- 前後端分離形成主流,單頁式應用程式更符合開發習慣。
- 套件引用越來越多,導致難以管理。
Vue Cli 是甚麼

基於 Webpack 所建置的開發工具。
變於使用各種第三方套件 ( BS4、Vue Router .. )。
可運行 Sass,Bebel 等編譯工具。
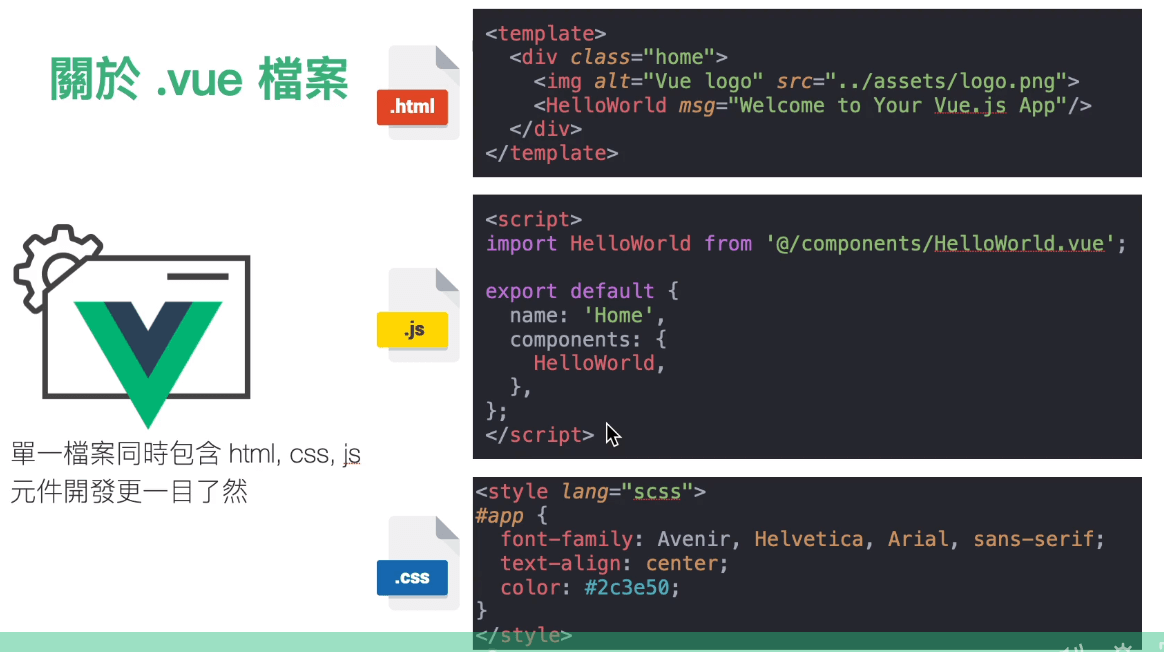
獨特 .vue 檔案,一次包含 html 、js、css 。

便於開發 SPA 的網頁工具 ( SPA 原文為 single-page-applicaiton,稱為單頁式應用程式 )
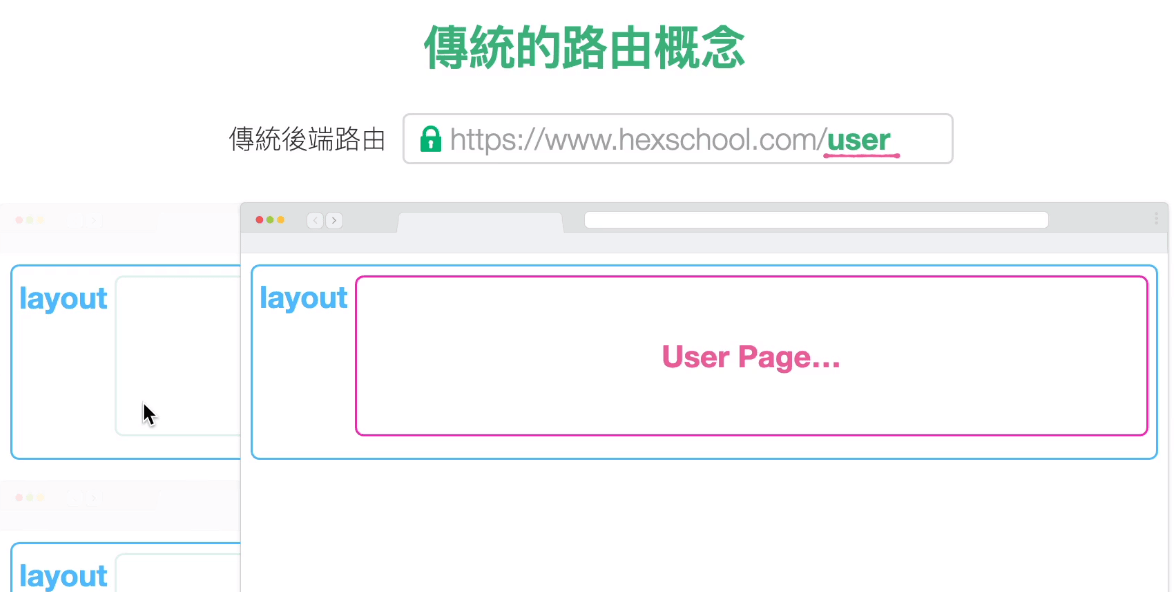
傳統的路每次進入頁面就會重新載入頁面所有的資源 ( 不管此頁面的某些區塊是否之前有載入過 ),所以會產生一次性地閃爍,會影響載入速度與使用者體驗。

SPA 載入是由前端來管理路由,路由上面會多一個 # 字號。在第一次進入網頁就會載入大部分資源,切換頁面時則會重新渲染不同的部分。 像 layout 在第一次進入頁面已經載入的情況下,到了其他頁面就不會再重新載入,只會重新渲染沒有載入過的部分。這樣每次進入新的頁面就不會產生一次性地閃爍。
後端會透過 API 形式往前端送,前端再把這些資料整理到畫面上。
進到頁面會從後端去取得資料,再把這些資料重新渲染到畫面上。
關於 Cli
Cli 原文為 Command-Line Interface, 簡單來說就是命令列介面。 ( windows 會開啟命令提示字元,Mac 會開啟終端機 )
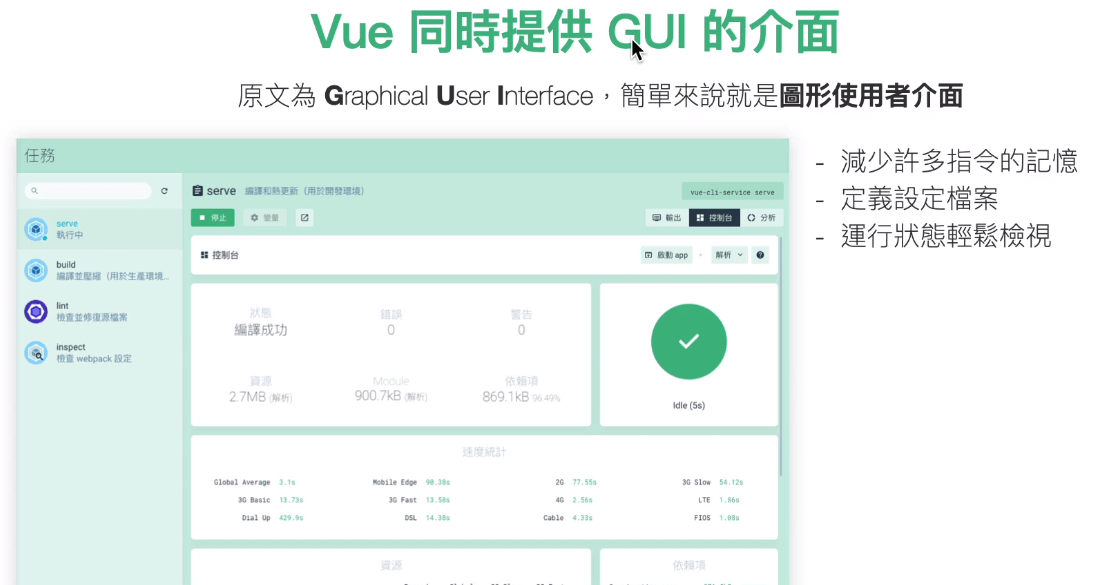
Vue 同時提供 GUI 的介面

指令太麻煩,來試試看 GUI 吧
Vue cli 與 UI 運行完的結果是一樣的,可擇一使用。
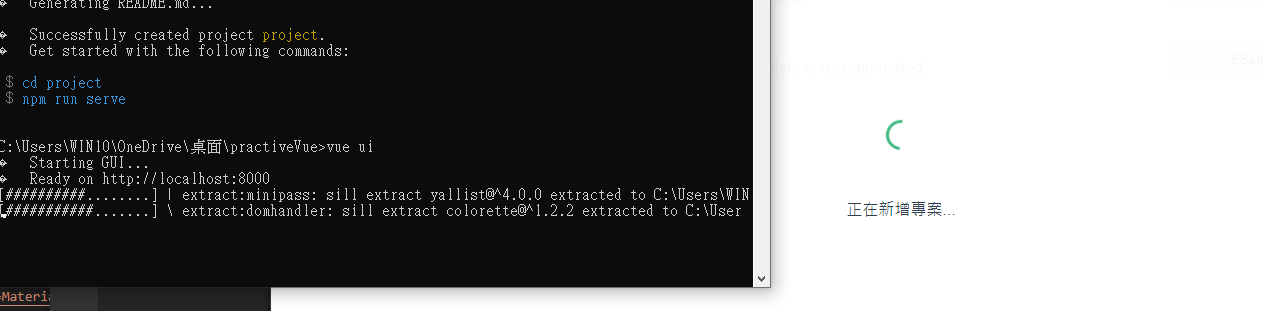
終端機輸入
vue ui會開啟介面。

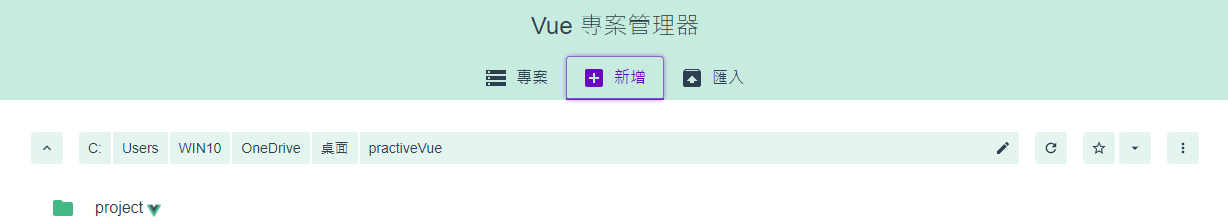
上方已經有使用 cli 新增裝案,就可以選取 “ 匯入 “ 方式來把專案匯入。
如要建立新專案
終端機輸入
vue ui會開啟介面 → 新增
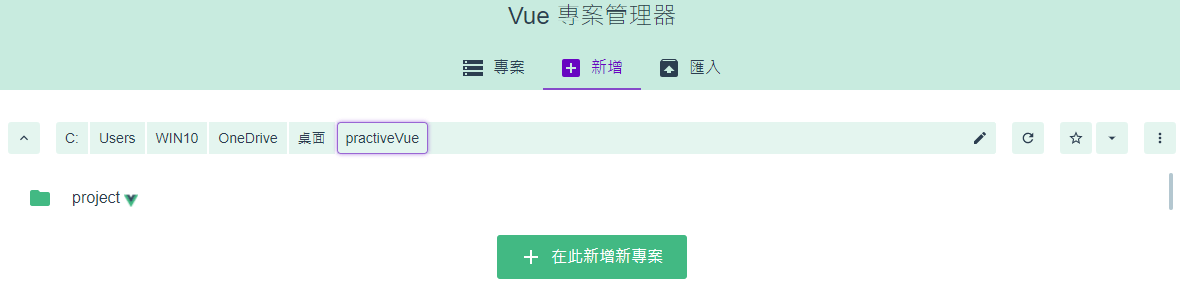
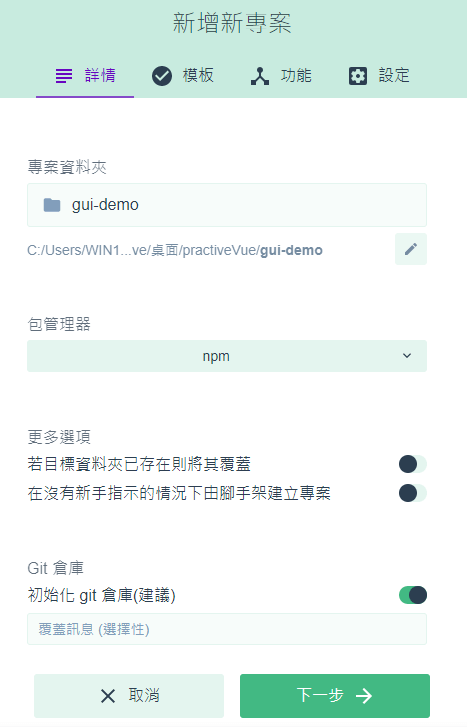
選擇檔案要放置的路徑 ( 這邊選取桌面的 practiveVue 資料夾 ) → 按下 + 在此新增專案 → 填寫資料 → 接下來會出現一連串類似 vue cli 設定的選項 :
- 選擇一套模板 :
手動 - 選擇功能 :
Choose Vue version、Babel、Router、CSS Pre-processors、Linter / Formatter。 - Choose a version of Vue.js that you want to start the project with :
3.X - Use history mode for router?
不開啟( 開啟的話伺服器是需要進行重新設定的 ) - Pick a CSS pre-processor :
Sass/SCSS (with node-sass) - Pick a linter / formatter config :
ESLint + Standard config( 可看上方設定解說 ) - Pick additional lint features:


- 選擇一套模板 :
設定完後會詢問是否要保這些這訂做保留,先按不保存。


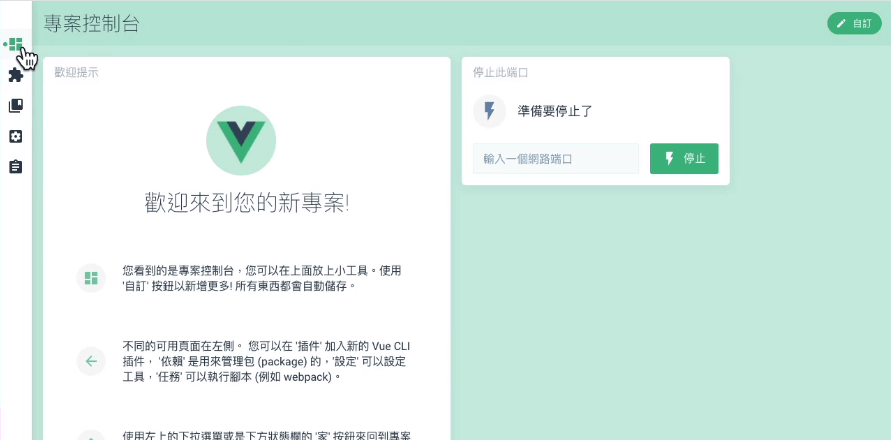
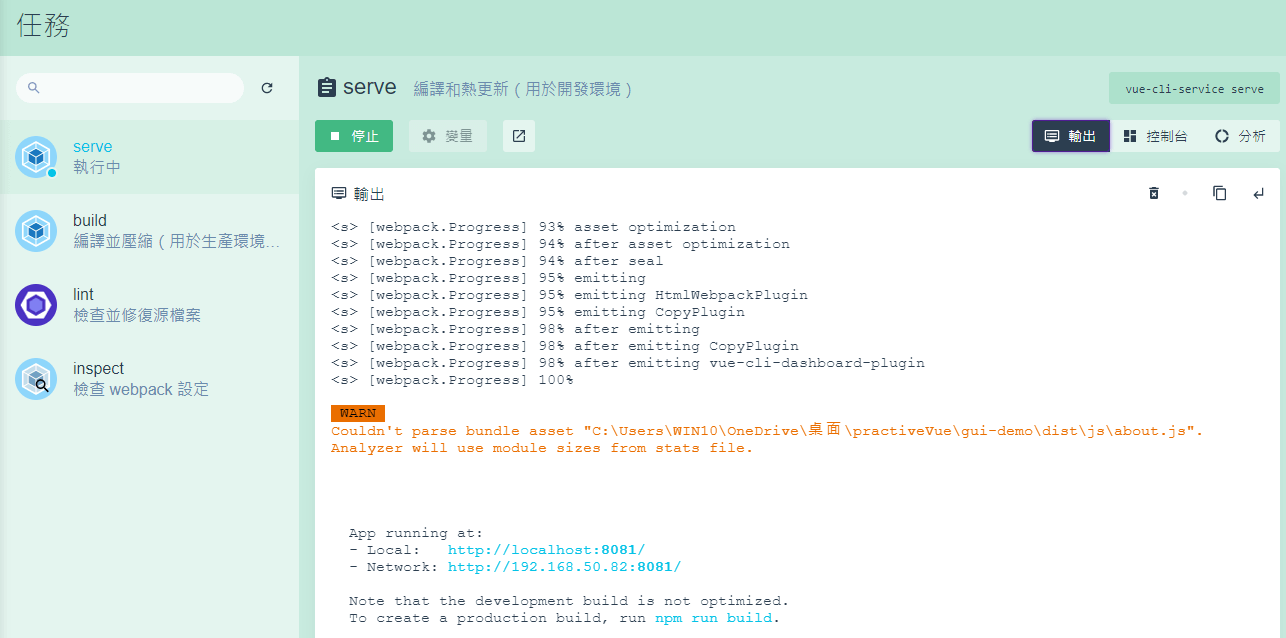
專案建立完成會呈現下方樣式
- 插件選單 : 會影響到 webpack 運行的功能,這些套件都是在專案安裝過程我們選好的,所以不太會去調整它。
- 依賴選單 : 不會直接影響到 webpack 運行,獲這些項目是相依於插件選單內的套件所使用的。如果開發過程要引入其他插件也會在依賴選單這邊做選擇。如果要安裝 Bootstrap 會於此做安裝。
- 任務選單 :
- 裡面的 serve 裡的執行按鈕,如同 vue cil 中終端機運行
npm run serve指令,可把專案環境運行起來。 - serve → 執行完成後,右方的輸入按鈕內的介面如同 vue cli 把環境運行完成後會出現兩個連結 ( Local 、Network ) 按下其中一個就會開啟網頁。
- 編譯 → 執行完成後,專案內會出現 dist 資料夾,為專案完整編譯的結果
- 裡面的 serve 裡的執行按鈕,如同 vue cil 中終端機運行


資訊來源
- 六角學院 : Vue 3 實戰影音課程