安裝 VueCli 環境與環境中檔案說明
開始使用 Vue Cli | 相關指令
- 查詢 Nodejs 版本
node -v - 查詢 npm 版本
npm -v - 建立專案
vue create {{ 專案名稱 }} - 運行 Vue 開發環境
npm run serve - 編譯 Production 上線版本
npm run build
Vue Cli 準備流程
- 安裝 Node.js ( 到 Node.js 官網下載 LTS 版本,較穩定 )
- 安裝 Vue Cli 全域環境 ( 安裝完成後才能使用 Vue Cli 指令 )
- 建立 Vue 專案
- 開始開發 !
步驟 1. 安裝 Node.js
- 到 Node.js 官網下載 LTS 版本,較穩定。
- windows 開啟命令提示字元,Mac 開啟終端機 → 執行
node -v與npm -v查詢版本,有查到表成功。- node 為運行的環境、npm 為套件管理的工具。
🗒️ 筆者自用 | 電腦安裝 node.js 方式
- mac 用 nvm 安裝 node.js。( 更換版本需使用
nvm install v版本號+nvm use v版本號) 參考文章 - windows 使用 node.js 官網套件安裝。
步驟 2. 安裝 Vue Cli 全域環境
‼️ 注意 : 下方全域安裝不是在專案位置。開啟終端機 ( 命令提示字元 ) 如下圖,再依下方步驟把指令貼入。 ( 在專案位置做安裝 … 會 error )。

步驟 :
npm install -g @vue/cli貼到終端機。下方為 Mac 遇到的問題 :- 從 macOS Catalina 版開始,Mac 使用 zsh 做為預設登入 shell ( 終端機 )。本來改回舊的預設 shell 但專案丟到 vscode 跑 npm run serve 時,它強迫我把預設換回 zsh,只好換回來。
- zsh 要執行
npm install -g @vue/cli會出現 error ,這時可加上 sudo →sudo npm install -g @vue/cli,輸入密碼後就可安裝了 !
vue -V查詢目前 Cli 版本,有查詢到代表安裝成功 !- 到「步驟 2. 安裝 Vue Cli 全域環境」建立的是一個全域環境,表示在此電腦內都可以運行。
- 下方「步驟 3. 建立 Vue 專案」 開始做區域環境的設定,建立一個 Vue 專案資料夾。
步驟 3. 建立 Vue 專案
Vue 官網路徑 : 基礎 / 創建一個項目

三種創建形式 ( 擇一 ) :
Vue create : 使用 vue cli 的形式來建立專案。 ( 課程中主要使用此方式 ) →
vue create 專案資料夾名稱使用圖形化介面
拉取 2.x 模板 ( 舊版本 )
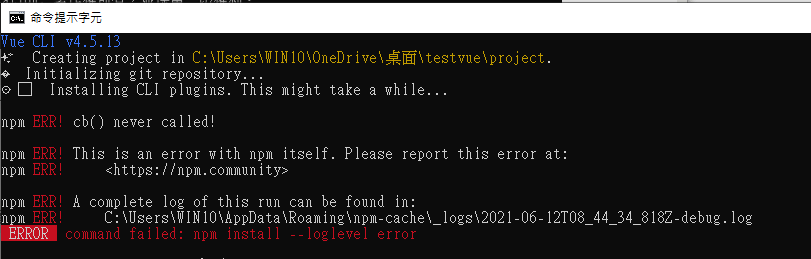
安裝遇到的問題 :
更新 : windows 下方遇到的安裝問題,可改用 windows PowerShell 做操作,或使用下面方式。
windows 的命令提示字元要用管理員開啟才可 vue create 專案資料夾名稱。
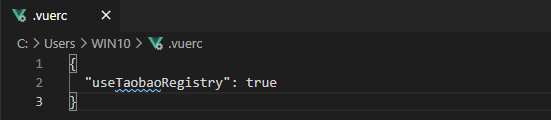
或者是搜尋 .vuerc 檔案 ( 路徑 : C:\Users\WIN10.vuerc) → “useTaobaoRegistry”: false 改成 true。
或是參考 stack overflow


MAC 電腦使用 nvm 安裝 node.js,記得使用
nvm use v版本號切換 node 為最新版windows 電腦可能遇到錯誤訊息
Expected linebreaks to be 'LF' but found 'CRLF' linebreak-style。- 解決辦法 : 專案中開啟 .eslintrc.js 於 reles 內加入
'linebreak-style': ['error', 'windows']。 - 可參考 Vue Cil | 解決 windows 系統的換行符標準 CRLF 問題
- 解決辦法 : 專案中開啟 .eslintrc.js 於 reles 內加入
改 src 資料夾內的檔案都不需要
npm run serve重啟,以外的都需要npm run serve重啟。
步驟 3-1. 操作開始
cd 專案要儲存的路徑( 例如,專案要存在桌面 practiveVue 資料夾內,路徑如下 )
vue create 專案資料夾名稱( 在 practiveVue 資料夾內新增一個 project0605 專案 )- 輸入完指令會出現三個選項,
- 過程中如果選錯了,可按下
Ctrl + c來中斷目前操作 ( 中斷終端機行為 )。

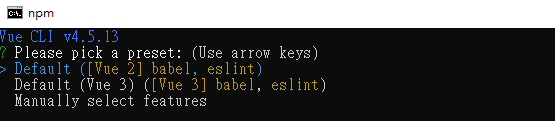
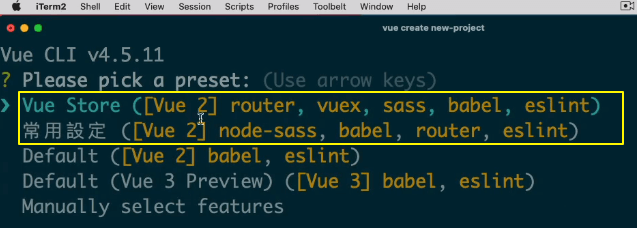
輸入完 3-1.2 步驟的指令,會進入選項要做選取 :
Please pick a preset :
- default ([Vue3] babel, eslint)
- default ([Vue2] babel, eslint)
Manually select features手動建立環境。


Check features needed for your project : ( 用空白鍵選取項目 )
choose Vue version: 可選擇 Vue 的版本 ( 要選擇 vue2 或其他版本都可在此選取 )- 目前 5.0.4 版本無此選項
Babel: 要把 ES 6 以後較新的版本編譯成大部分瀏覽器都可運行的 js- TypeScript : 當有需要使用 TypeScript 可選此
- Progressive Web App (PWA) Support : 開發的網站是需要有 PWA 功能的選此
Router: 會再獨立的章節進行介紹- Vuex : 是 Vue 資料狀態管理的工具,目前不會使用到
CSS Pre-processors: 為 CSS 預處理器,後方實戰中會帶到Linter / Formatter: 是檢視程式碼品質的工具 ( 建議開啟 )- Unit Testing : 為測試工具
- E2E Testing : 為測試工具
Choose a version of Vue.js that you want to start the project with ( Use arrow keys )
3.x( vue 3 版本 )- 2.x
Use history mode for router? (Requires proper server setup for index fallback in production) (Y/n) ? ( 選取 vue router 形式 )
n( 為 Vue router 使用預設形式 )
( 在這個模式下你的 server 同樣要進行調整,這個調整這門課不會講到 )
Pick a CSS pre-processor (PostCSS, Autoprefixer and CSS Modules are supported by default): (Use arrow keys) ? ( CSS 預處理器要選擇哪個版本 )
Sass/SCSS ( with node-sass )/ 選 node.js 版本- Less ( 無法跑 Bootstrap 的 Sass )
- Stylus ( 無法跑 Bootstrap 的 Sass )
Pick a linter / formatter config: (Use arrow keys) ? ( linter 會影響 js 的撰寫風格 )
- 老師推薦 ( 下兩項則一 ),老師用 airbnb 示範。
ESLint + Airbnb config( 對 JS 有一定的掌握度,尤其 ES6 ES7 掌握度非常高可選此。它對各項細節要求都很高 )- ESLint + Standard config ( 對 JS 不是很有把握可選此 )
- 老師推薦 ( 下兩項則一 ),老師用 airbnb 示範。
Pick additional lint features: (Press「space」 to select, 「a」 to toggle all, 「i」 to invert selection) ? ( 妳的 linter 是用哪種方式進行檢視 )
Lint on save存檔時就進行檢視。- Lint and fix on commit
Where do you prefer placing config for Babel, ESLint, etc.? (Use arrow keys)
這些設定要獨立檔案的形式還使統一存在 package.json ? ( 看個人習慣 )In dedicated config files( 存在獨立檔案 ) _ 老師選此- In package.json ( 存在 package.json )
Save this as a preset for future projects? (y/N)
需不需要把這些設定檔儲存起來N
成功安裝

設定好後,把專案丟到 vscode ,開啟 vscode 終端機執行
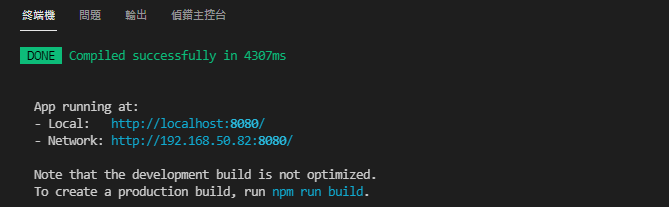
npm run serve,就可把環境運行起來。
運行完後,會出現兩個連結 ( Local 、Network ) 按下其中一個就會開啟網頁。- 本地端開發可選擇 Local 。
- 當要把專案分享給其他人可選取 Network ,但須和伙伴處於同個網域下才能使用。



接下來可把「六角學院 Vue 課程練習 API 申請」申請的 API 加入到環境變數中。 ( 課程最終挑戰部分 )
於專案根目錄建立 .env 檔案,新增兩個環境變數
VUE_APP_API: API server 路徑VUE_APP_PATH: 「六角學院 Vue 課程練習 API 申請」的路徑。
1
2
3// .env
VUE_APP_API=https://vue3-course-api.hexschool.io/
VUE_APP_PATH=請填申請API路徑確認環境變數加入到專案中
開啟「 專案 / src / views / HomeView.vue」
加入 created 生命週期,查看
process.env.VUE_APP_API與process.env.VUE_APP_PATH。
process.env可參考 Vue Cli 中環境變數觀念與操作 。‼️ 注意 : 調整到環境變數,終端機一定要重新啟用,
ctrl+c→npm run serve。
1
2
3
4
5
6
7export default {
components: {
..
},
created() {
console.log(process.env.VUE_APP_API, process.env.VUE_APP_PATH);
},
Vue Cli 環境中的檔案說明

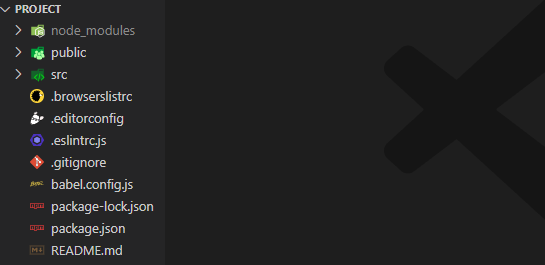
node_modules 資料夾
- 千千萬萬不要修改「node_modules 資料夾」,還原上或與其他人協作會有很大的問題。
- 千千萬萬不能 commit 到專案。 push 到 Github 上。 ( 通常 .gitignore 檔案都會有設定,可再做確認 )
- 運行所需的原生套件,這些套件是依據 package.json 檔案內所列的清單一一進行安裝。
- 專案從遠端載下來時,可使用
npm install指令的方式把環境還原。
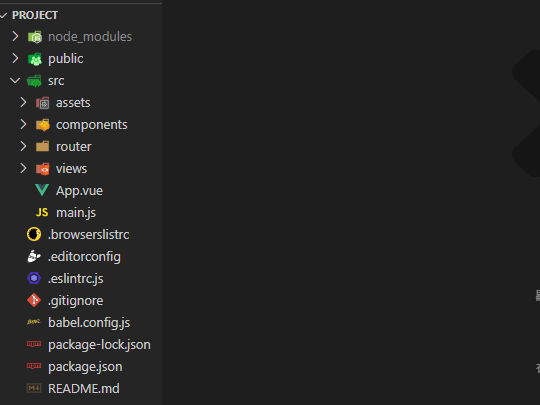
src 資料夾 | 開發都在此資料夾內

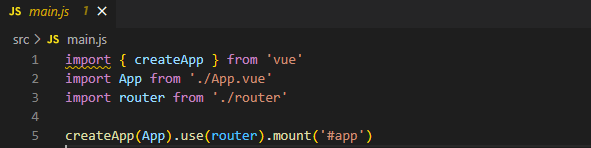
main.js → main.js 為專案中最重要的檔案,所有檔案都會與它產生關連性,為專案的進入點。
main.js會載入路由表,路由表會載入 HomeView 與 AboutView 檔案,其他元件還可以再載入其他子元件,一層層串接下去。- main.js 內
import router from './router'中的 router 為路由的配置檔案。可於 router 資料夾內找到。 - 當有「引用的外部套件要做全域註冊會寫在 main.js 」上。
- 外部套件例如 axios、bootstrap。

- 外部套件例如 axios、bootstrap。
App.vue → 為 main.js 第一個生成的主要元件,通常只做簡單的配置。


views 資料夾 → 主要的頁面會放此資料夾,而這些頁面掛載的的元件會放在 components 資料夾內。
assets 資料夾 → 相關的其他資產,例如比較小的圖片、CSS、相關的 JS 檔案
public 資料夾
不會去動 public 資料夾內的程式碼。
放置與進入點沒有相關連的檔案,或不需要編譯的檔案。但唯獨 public 資料夾內的 index.html 檔案會被編譯。 主要是因為 Vue 元件生成會需要掛載在一個實體頁面上所需的檔案。
無論有多少分頁,最終編譯的 html 檔案只會有 index.html 一個。
<div id="app"></div>為元件生成的主要位置,<!-- built files will be auto injected -->最終編譯的檔案會注入於此,這邊就是最終編譯完的 css 或 js 會放置的 HTML 的頁面。
比較大的圖片或資源也可放置於此資料夾。
使用 CDN 放置位置 → 專案 / public 資料夾 / index.html (
<div id="app"></div>下面 )。- 可以在 vscode 終端機輸入
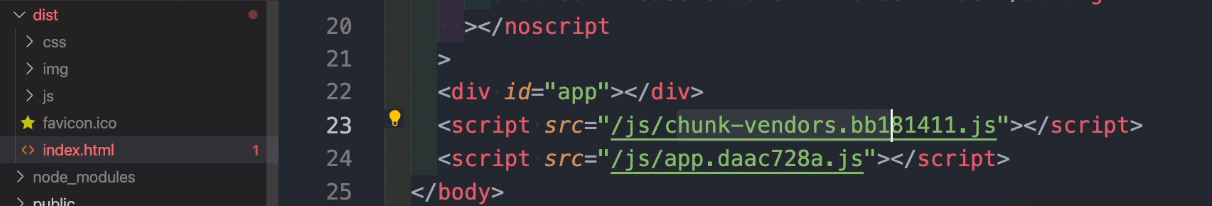
npm run build執行編譯產出 dist 資料夾,看裡面的 index.html 檔案內的<div id="app"></div>有 script 的檔案。

- 可以在 vscode 終端機輸入
其餘檔案 | 環境相關設定檔
README.md → 介紹該怎麼運作這份 Vue
package.json → 此專案的配置檔案,包含專案內有哪些相關套件都會記錄在此檔案。

package-lock.json → 專案內實際安裝套件的版本與相關描述。如果開發有問題,會使用此檔案做套件版本的查詢,不太會動到這支檔案。
babel.config.js → 預設已調整好,不太會動到這支檔案。
.gitignore → git 中忽略的檔案。 ( 裡面的檔案不會上傳到 Github )
.eslintrc.js → eslink 的設定檔案,會依據我們的選擇先把設定檔與規則載入。當初
vue create 專案名稱選取的規則是standard裡面就會有標示。如想要調整更多規則可於此檔案進行設定。
.editorconfig → 編輯器的設定檔。
.browserslistrc → 瀏覽器預期要支援的版本。 >1% 表示瀏覽器有支援大於 1% 的使用就會支援它。

資訊來源
- 六角學院 : Vue 3 實戰影音課程