使用 Postman 進行 API 測試
挑戰目標
使用 Postman 建立 request 並搭配 Collections Test 測試五隻 API,HTTP Status 必須為 200。
- 使用 Postman 建立 Env Url 變數
- 建立 Collections Test 測試五隻 API,HTTP Status 必須為 200
API 文件
怕洩漏到課程資訊,擷取六角 API 文件中關鍵資料,以文字方式呈現
1 | # [Get] 取得產品列表 |
操作步驟
Step1. Postman 安裝
文章 : 跟著我一起快速入門 Postman 吧!
Step2. 建立環境變數 Environments
要測試的 5 支 API ,開頭網址皆為 https://hex-escape-room.herokuapp.com 的 API Url,可以先建立一個環境變數。
點選左側欄 Environments ,進入後點擊 + 新增一個 Environments。

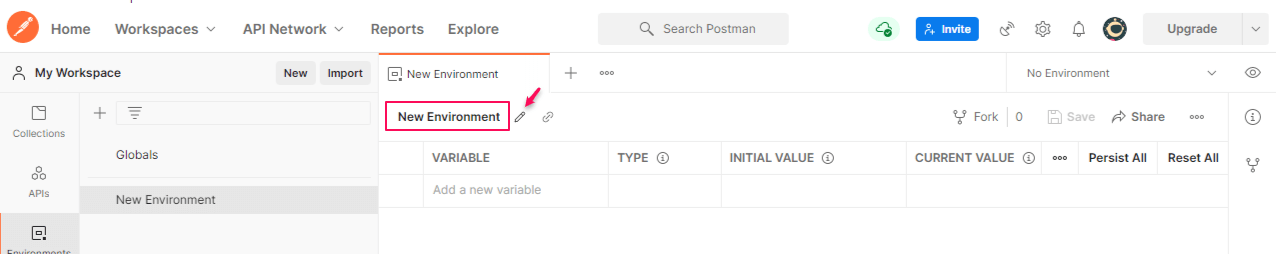
建立好環境變數 ( Env ) 後,進行命名 「商品資料 Env」。

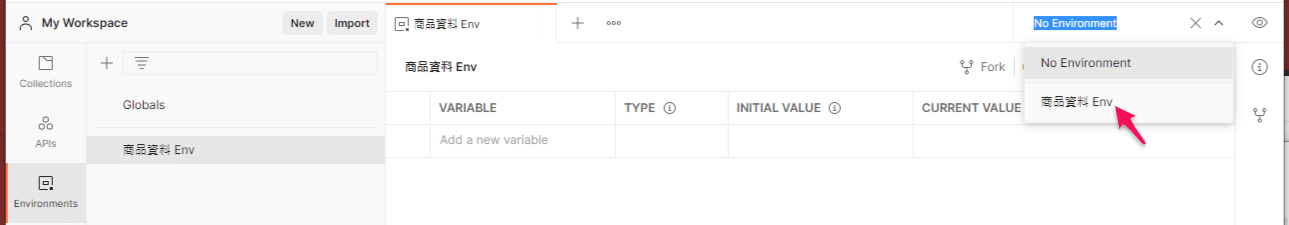
將環境變數 ( Env ) 改成剛編輯的名字 「商品資料 Env」。

進行環境變數 ( Env ) 相關設定
- VARIABLE 命名為
API_URL。 - INITIAL VALUE 填入要測試的 5支 API 相同開頭的網址
https://hex-escape-room.herokuapp.com。
_%E7%9B%B8%E9%97%9C%E8%A8%AD%E5%AE%9A.png?alt=media&token=d117fdde-3e74-4b71-ad2b-a890b4429977)
- VARIABLE 命名為
最後記得按下 Save。
Step3. 建立收藏 Collections
- 進左側欄 Collections → 點擊 + create new collections。
- 把 Collections 命名為 「商品資訊 API Test」。
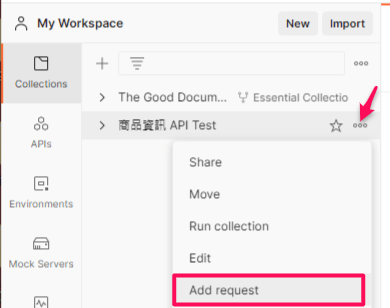
- 於 「商品資訊 API Test」新增請求 ( add request )。

- 於 「商品資訊 API Test」新增請求 ( add request ) 後,依據 公司給了五支 API :
GET、POST、PUT、PATCH進行新增。GET取得商品列表 ( 上方 API 文件 )- 把 request 名稱改為 「取得商品列表」。
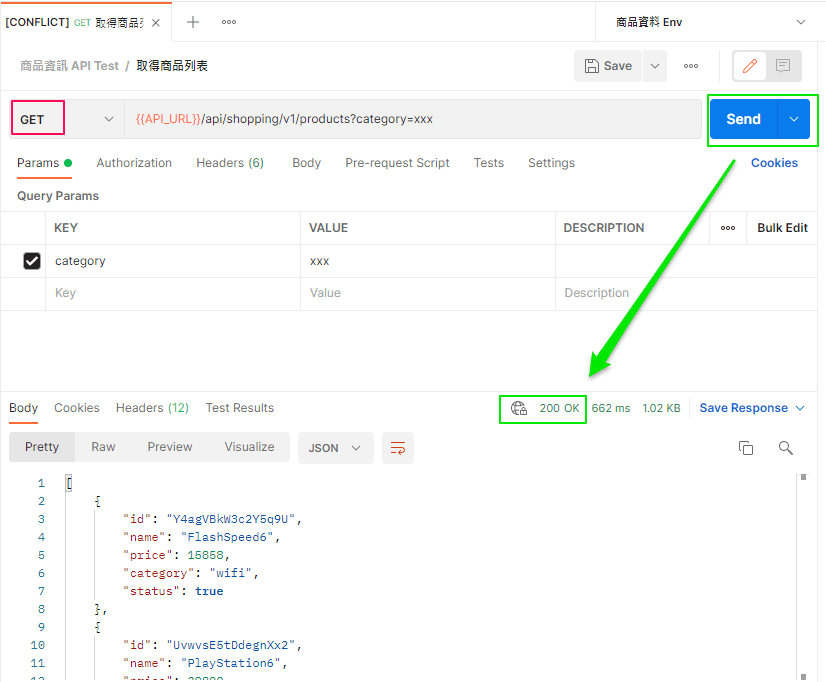
- 已設好環境變數,所以 Get 的網址調整為
{{環境變數中的 VARIABLE}}取得商品列表的API Path,按下 Sent 按鈕,如果 API 沒問題下方就會顯示 200 ok。

- 記得按下 Save 可收藏請求。
GET取得單一產品詳細資訊 ( 上方 API 文件 )- add request → 把 request 名稱改為 「取得單一產品詳細資訊」
- 文件中的 Api Path 後方有
:id,把文件中 id 複製貼於 「取得單一產品詳細資訊」請求的 Path Variables 中。


- 按下 Send 按鈕測試 HTTP Status 是否為 200,沒問題的話記得按下 Save。
POST新增商品 ( 上方 API 文件 )add request → 把 request 名稱改為 「新增商品」→ methods 選
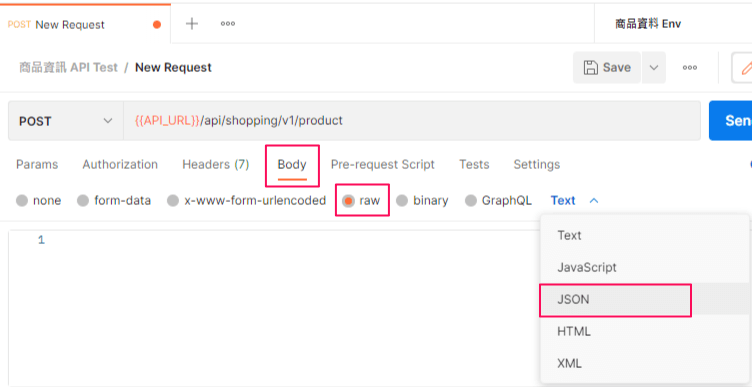
POST→ 網址如步驟 2。文件中表示 「新增產品,請務必注意必填欄位與型別。」,把文件中 Example JSON 程式碼貼於 body → raw → Text 選取 JSON。
1
2
3
4
5
6
7
8// 文件中 Example JSON
{
"id": "gNd4cp2u5NxXTTaT",
"name": "KoboGame",
"category": "game",
"price": "1000",
"description": "超好玩遊戲"
}
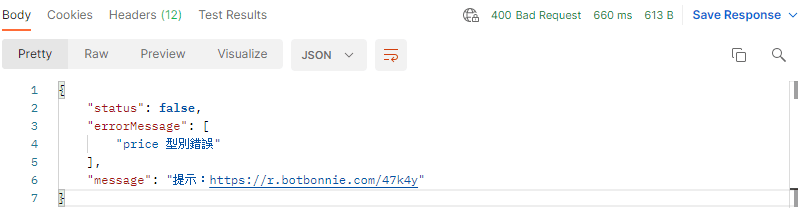
出現 HTTP Status 400,老師有埋陷阱 XD,按照指使後,把屬性 price 的屬性值型別改為數字即可。

1
2
3
4
5
6
7
8// 調整後
{
"id": "gNd4cp2u5NxXTTaT",
"name": "KoboGame",
"category": "game",
"price": 1000,
"description": "超好玩遊戲"
}
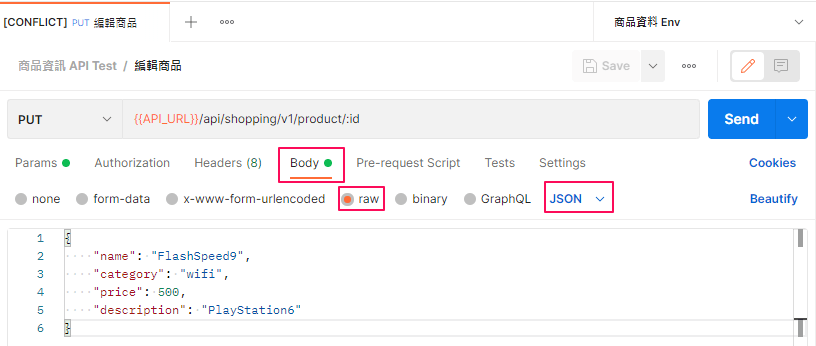
PUT編輯商品 ( 上方 API 文件 )API Path 出現
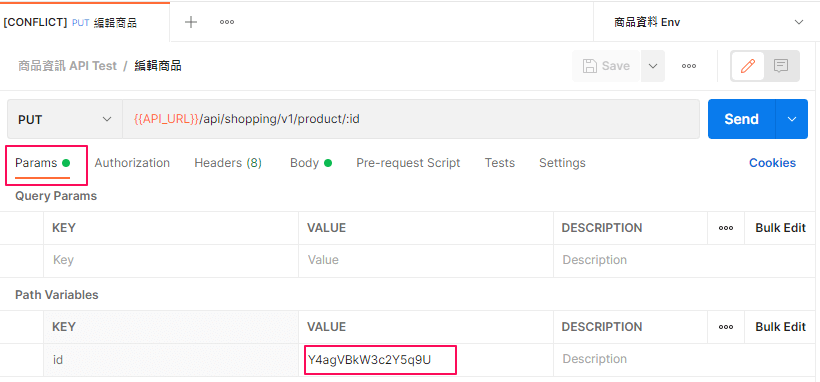
:id,依文件中 Example JSON 得知商品資訊,到 「取得商品列表」request 找此商品的 id,貼於 Params → Path Variables 的 id 中。


Patch修改商品狀態 ( 上方 API 文件 )- 依照步驟 3.d 。Params 的 id 可以到 「取的商品列表」request 隨便找一個商品 id 填入。

- 依照步驟 3.d 。Params 的 id 可以到 「取的商品列表」request 隨便找一個商品 id 填入。
Step4. 自動 API 測試
可參考文章中的 自動 API 測試 (Auto Collection Test)
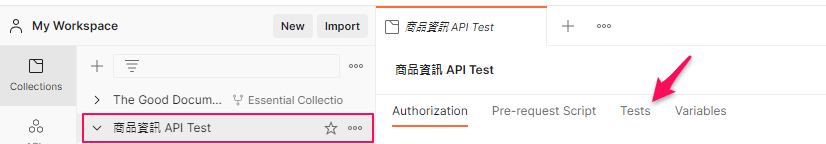
進左側欄 Collections → 點擊步驟 #2 新增的 「商品資訊 API Test」 收藏。

進入後點擊下方的 「Test」,選取 「Status code: Code is 200」會生成一段程式碼 → 按 Save 儲存。
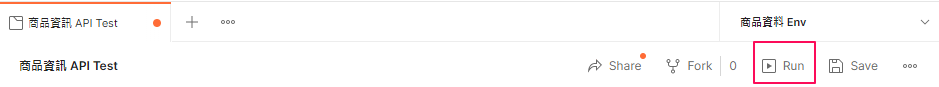
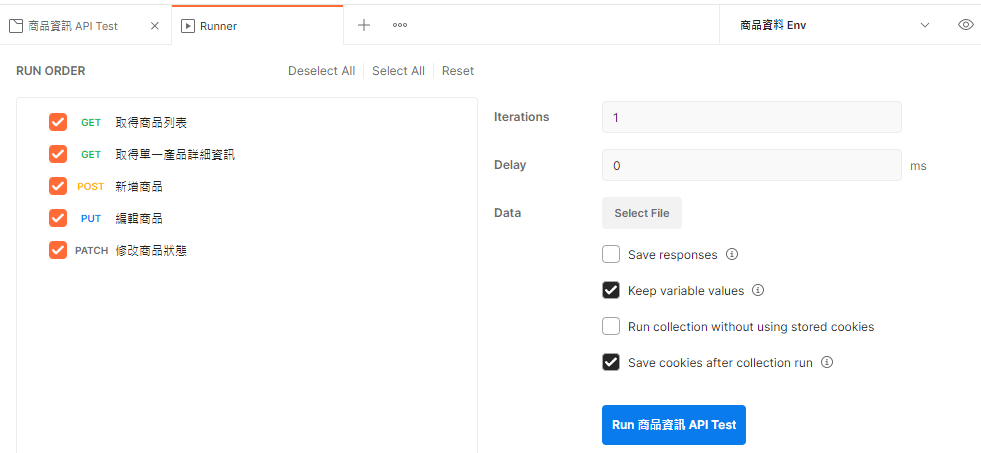
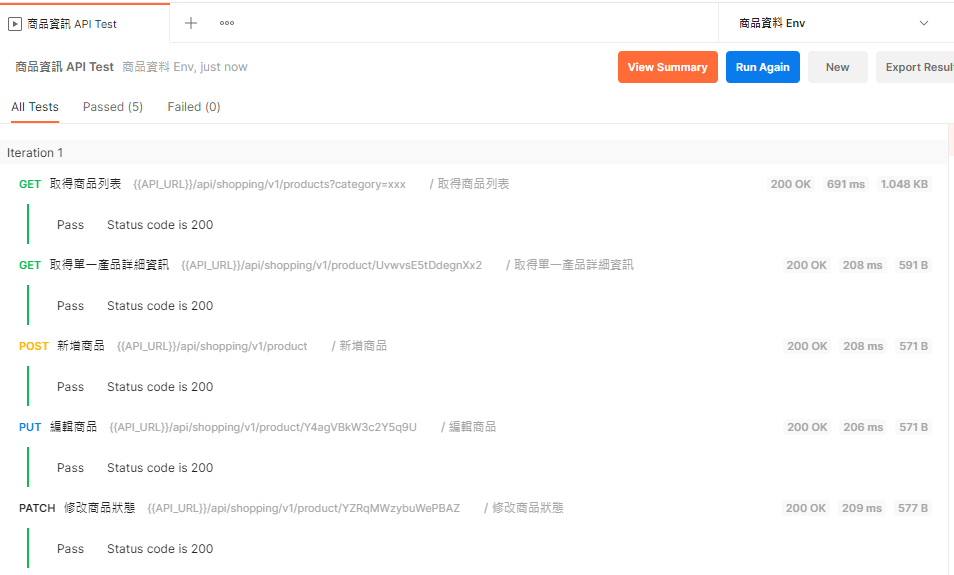
按下 Run

點擊 「Run 商品資訊 API Test」→ 就可以直接把所有要測試的 API 一次測試完囉 !


模擬測試單支 API
這邊依上方 API 文件中的 “ [Get] 取得單一產品詳細資訊 “ 為例 ,測試此 API 使否可使用。
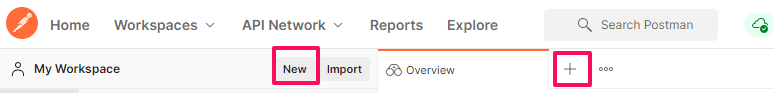
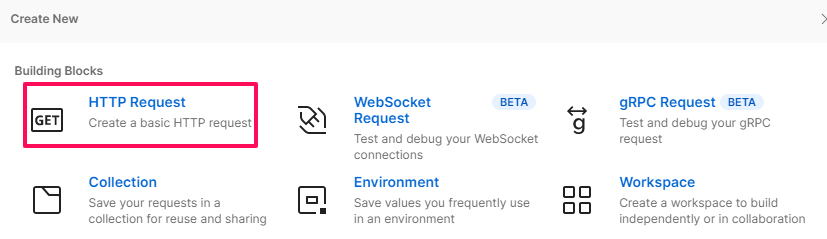
新增請求
快捷鍵
- Mac :
Command+N - Windows :
Ctrl+N
- Mac :
面板上的
New或+。


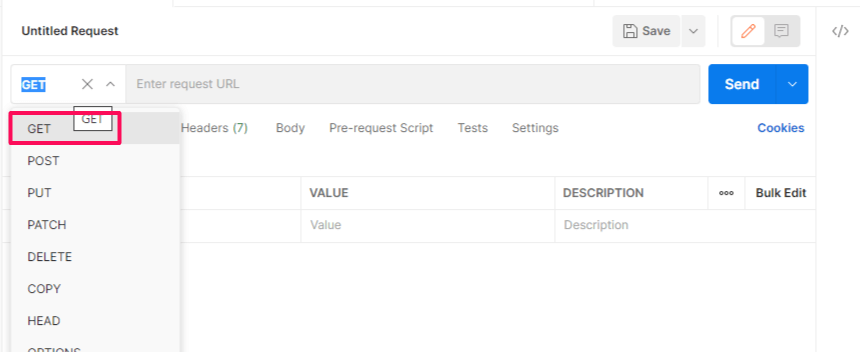
選取請求方式 GET

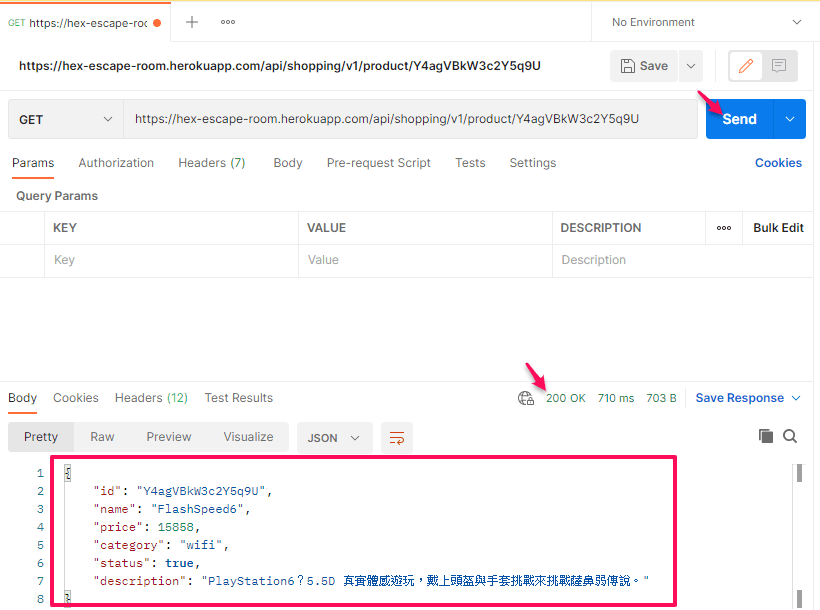
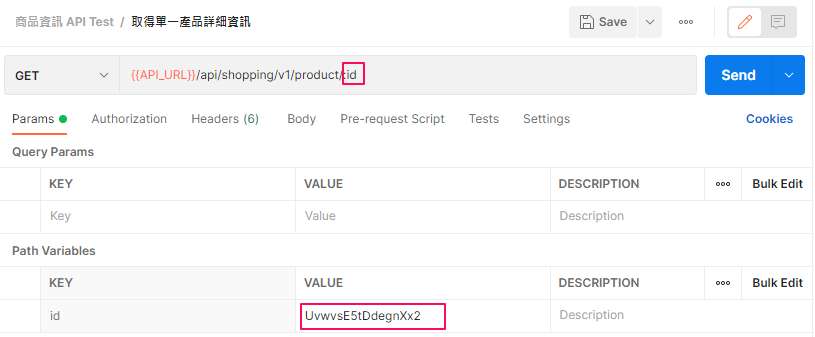
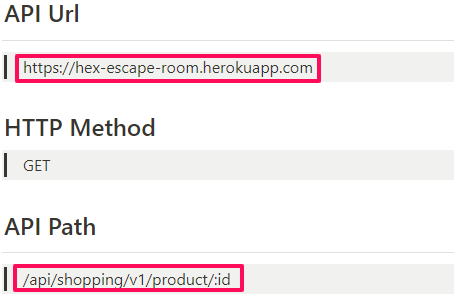
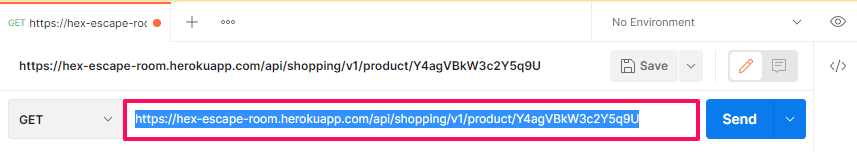
複製 API 文件中的 API Url 與 API Path,貼入後方欄位
API Path 中
:id部份已事先查詢,可參考上方操作步驟 Step3. 4(Y4agVBkW3c2Y5q9U)。

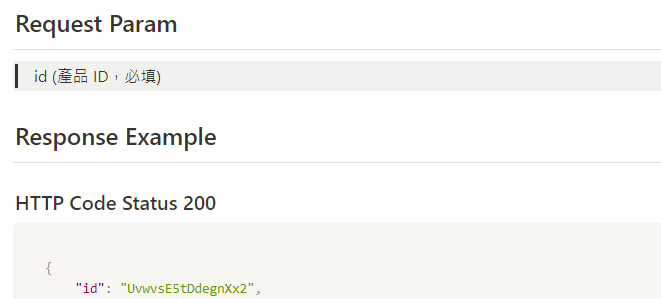
// [Get] 取得單一產品詳細資訊 文件 ▲
// 複製 API 文件中的 API Url 與 API Path 貼入欄位內 ▲
按下 Send 按鈕測試 HTTP Status 為 200,下方出現此筆 id 相關資訊,成功 !