Vue Cli 中環境變數觀念與操作
Vue Cli 中環境變數基礎觀念
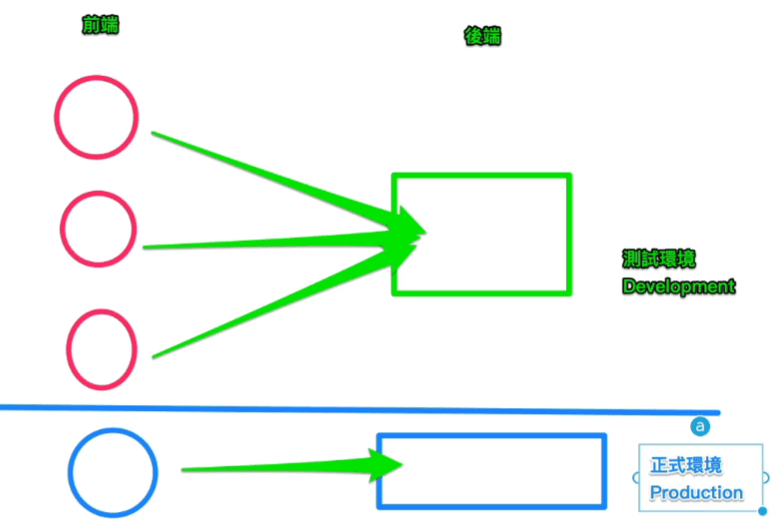
團隊中可能會有好幾個人一同開發一個專案,儲存各自負責開發的項目於各自電腦中,前端開發者們會對同一個後端主機進行開發測試,開發到一個階段會上傳到正式主機上,這時連線位置就會需要替換掉,所以專案中連線位置會另外儲存在環境變數中。

環境變數分為 :
- 開發者環境 development
- 正式環境 production
env.local : 有些開發者懶得重複輸入帳秘等機密資訊,想把機密資訊儲存在環境變數中,這些機密資訊環境變數會存在 local 的環境變數,而這些資訊並不會傳給其他開發者只會自己使用。
Vue Cli 環境變數文件 中表示可以在你的項目根目錄中放置下列文件來指定環境變數 :
.env.[mode]: 代表你是要選擇「 開發者環境 development 」或「 正式環境 production 」哪種開發環境。.env.[mode]只會在特定模式下才會被載入。1
2
3
4.env # 在所有環境中被載入
.env.local # 在所有環境中被載入,但會被 git 忽略,只存在本地端
.env.[mode] # 只在指定的模式中被載入
.env.[mode].local # 只在指定的模式中被載入,但會被 git 忽略,只存在本地端
在專案中加入環境變數操作
環境變數放置的位置於專案下,目前課程中使用 .env 環境變數。相關資訊可參考 : Vue Cli 環境變數文件。
‼️ 注意 : 調整到環境變數 ( .env ),終端機一定要重新啟用, ctrl+c → npm run serve。
步驟 1 選擇要使用的環境變數
路徑 : 專案下
- 此環境變數在所有環境都可被載入
- 新增
.env檔案
- 新增
- 此環境變數只在開發中環境被載入
- 新增
.env.development檔案
- 新增
- 此環境變數只在正式環境被載入使用
- 新增
.env.production檔案
- 新增
- 此還記變數只存在自己電腦中使用
- 新增
.env.development.local檔案
- 新增
步驟 2. 於專案中使用環境變數
於專案中新增 .env 環境變數。
在 Vue 專案中要使用環境變數,.env 檔案內程式碼前方一定要加入
VUE_APP的字樣,後方加入自訂義名稱,請以大寫形式 →VUE_APP_大寫自訂義名=自訂義名。1
2
3
4
5// 檔案位置:專案/.env
VUE_APP_NOT_SECRET_CODE=some_value
// 調整後
VUE_APP_NAME=我在開發中把自訂義變數加到專案中,開啟 src 資料夾 / App.vue
- data 中
name: process.env為固定。 - ‼️ 注意 : 調整到環境變數,終端機一定要重新啟用,
ctrl+c→npm run serve。 - 讓環境變數設定的名稱顯示在畫面上 ( 方便查看用 ),於
<template>中加入{{ name }},可看到畫面出現 我在開發中 文字,表成功。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17<template>
<div id="nav">
<router-link to="/">Home</router-link> |
<router-link to="/about">About</router-link>
</div>
<router-view />
{{ name }}
</template>
<script>
export default {
data() {
return {
name: process.env.VUE_APP_NAME,
};
},
};
</script>
- data 中
資訊來源
- 六角學院 : Vue 3 實戰影音課程